
デザインツールFigmaで、ペンシルとマスクを利用した写真切り抜きテクニックを解説。
今回はFigmaで写真を切り抜くやり方を解説する。
フォトショップなら選択範囲を取って背景を切り取るか、ペンツールを利用してマスクパスを作成したり、クリッピングマスクを用いて画像を切り抜くことが可能だ。ただ、周知の通り、Figmaには画像編集は最低限の機能しか実装されていない。そのため、画像内で選択範囲を取って画像加工、切り抜きを行うことは不可能だ。
しかし、Figmaでは「ペンシルツール」と「フィルター」、そして「マスク」を利用することで、フォトショップでいうブラシによるマスク機能が再現可能だ。
ただしそれは、モノを綺麗に切り抜くための手法ではない。ふんわりと切り抜き、画像を透過にする処理になる。ちょっとマニアックな手法なので、あくまで一つの考え方、やり方程度に見ていただけると嬉しい。それでは早速Figmaを起動して、この記事を読み進んでみてほしい。
ペンシルツールの特徴を知ろう。

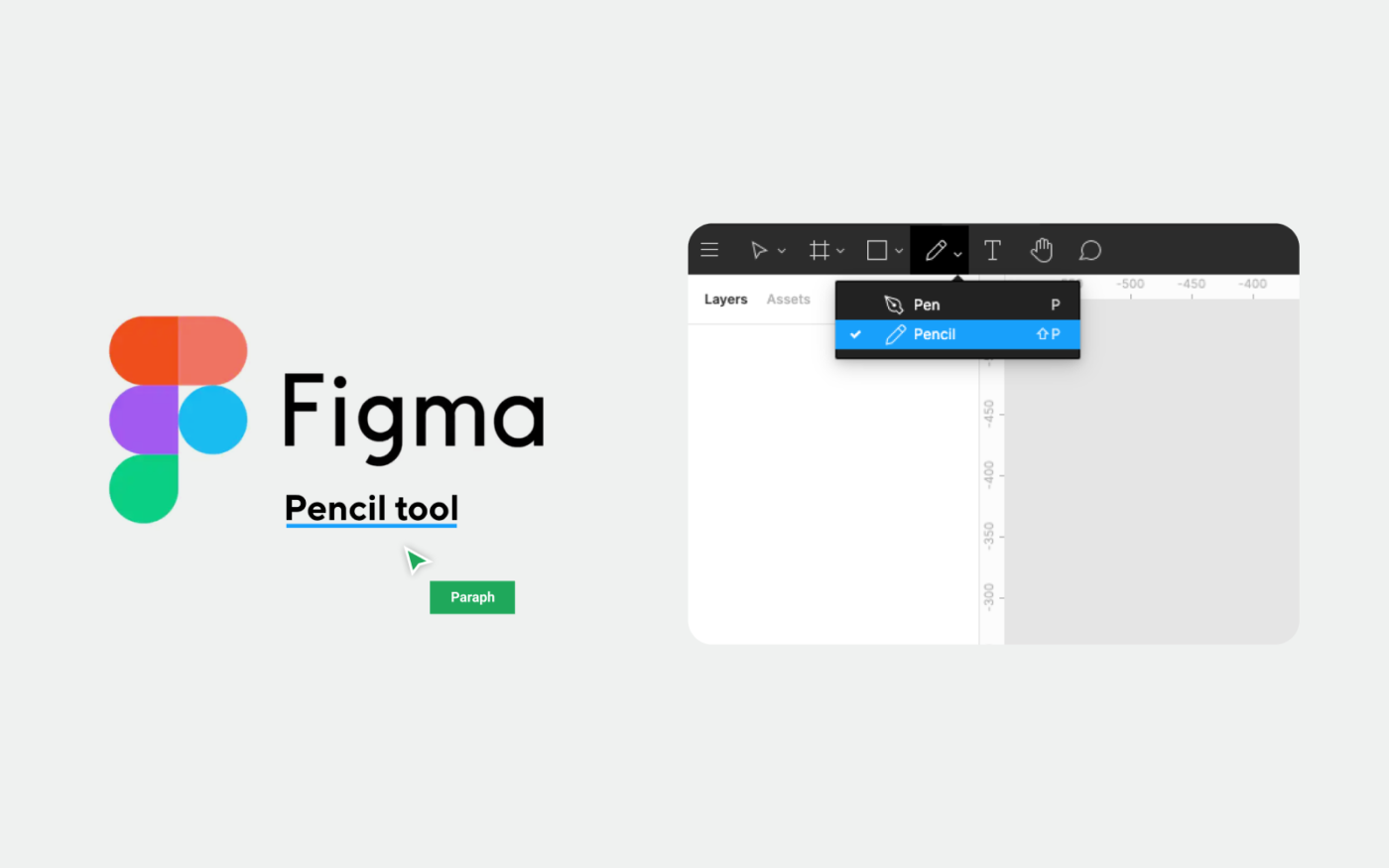
まずは、はじめにペンシルツールの使い方と特徴を解説する。ツールバーからペンシルツールを選択しよう。マウスの形状がペンのアイコンになったらOKだ。そしたら適当に描いてみよう。ラインの細さは右側のstrokeから設定できる。これにより、太いラインや細いラインでの描画が可能になる。Photoshopで言うと「ブラシツール」のようなものだと思っておくと良いだろう。

ただし、Photoshopと違うのは、水彩、鉛筆などと言ったブラシの形状のカスタムは出来ない点だ。なので、ペンシルツールでイラストを描くことには向いていない。
今回は、このペンシルツールを賢く使ってマスクで切り取っていく。
ペンシルツールとマスクで、写真を切り抜いていく手順解説
- ペンシルツールで描いたラインを太くする。
- それに対して「ぼかし」フィルターをかける。
- 大きなボケたシェイプを、マスクしたい画像の下のレイヤーに配置
- マスクを適用
このようなステップを踏むことで、Figmaでも「ブラシによるマスク処理」が可能になる。それでは上の流れを、画面キャプチャと共に見ていこう。
Step1 ペンシルツールで描いたラインを太くする。

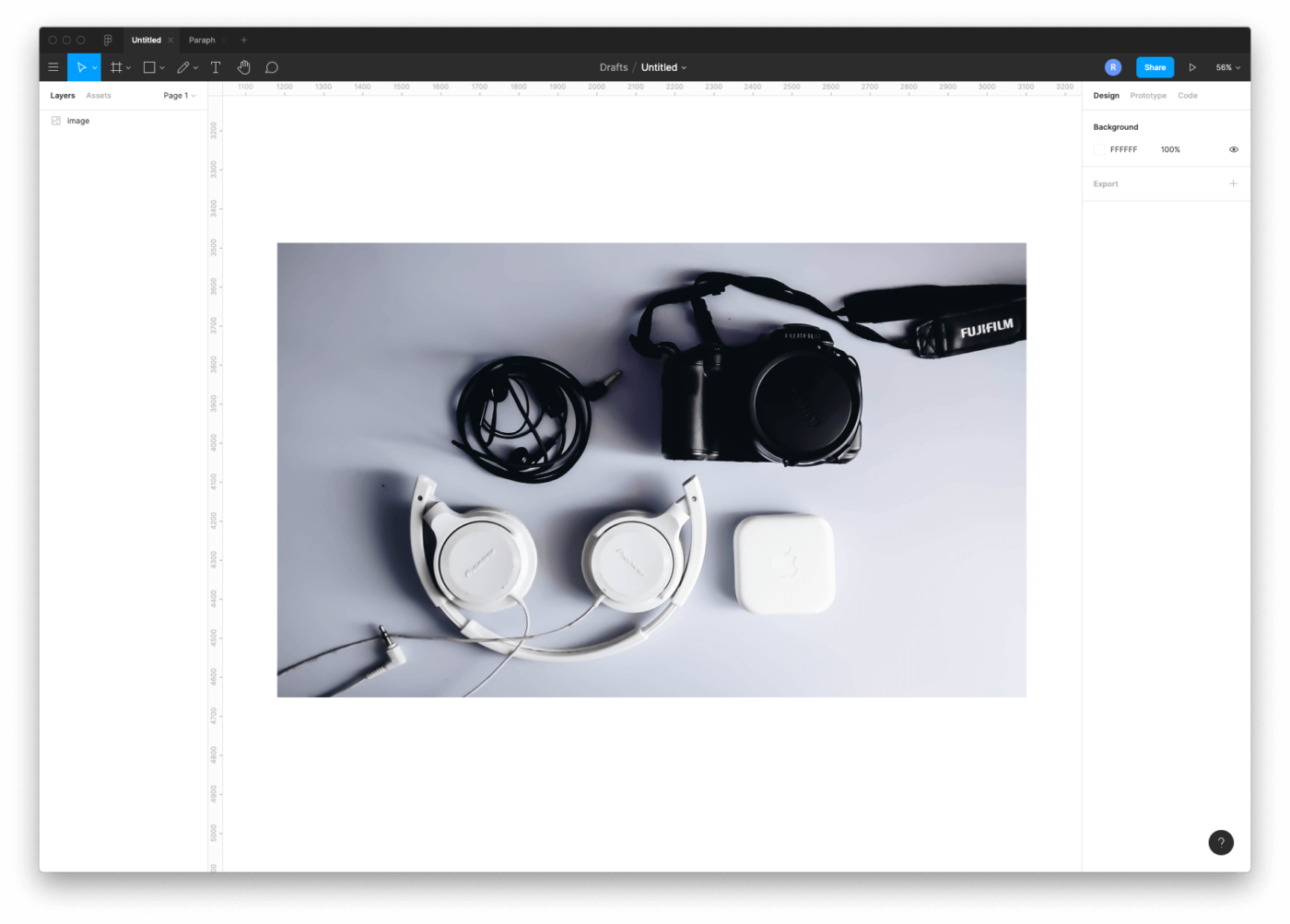
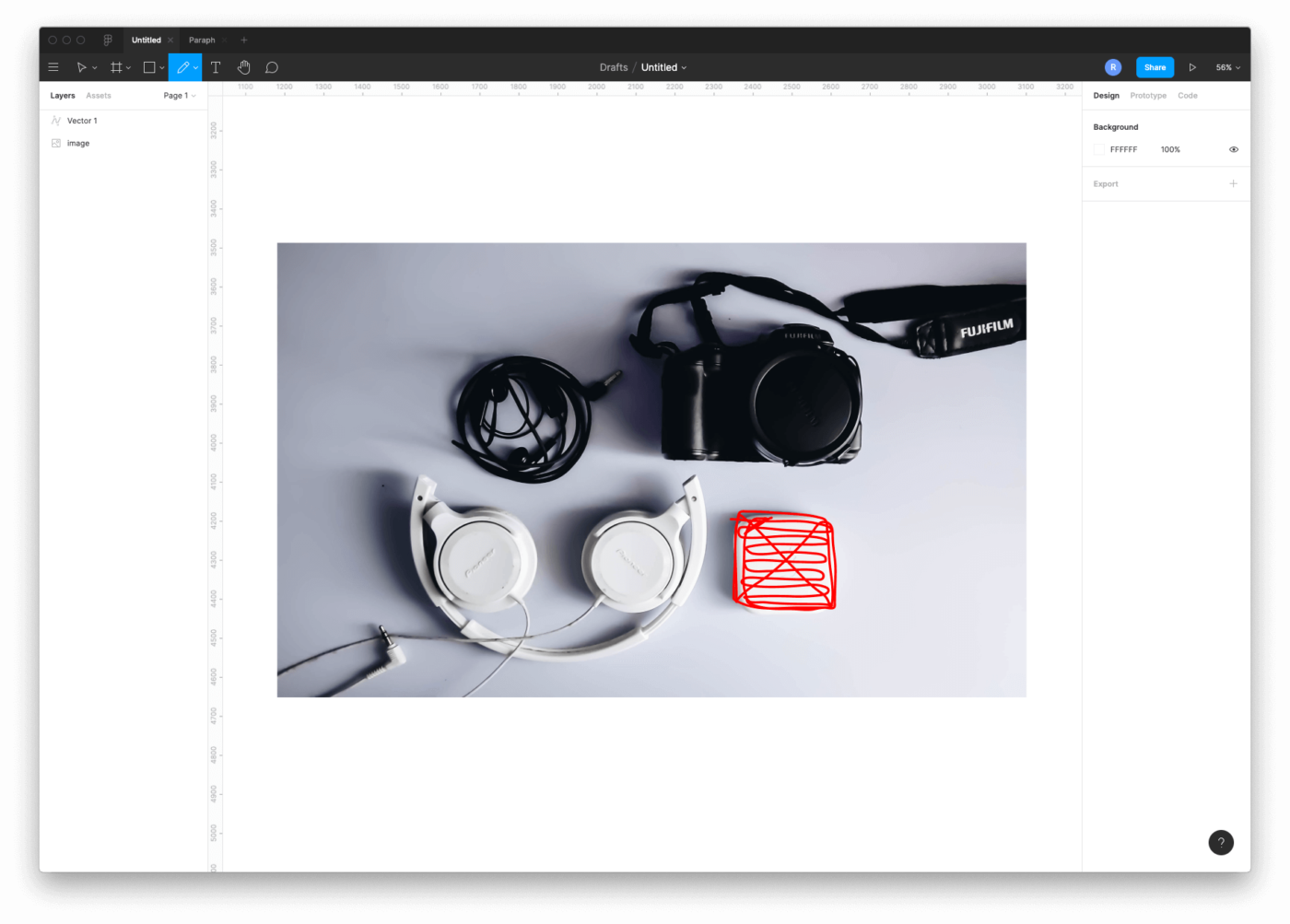
まずは切り抜きたい画像を置いてみよう。
今回は、このブツ撮り写真を配置し、モノを切り取っていきたいと思う。

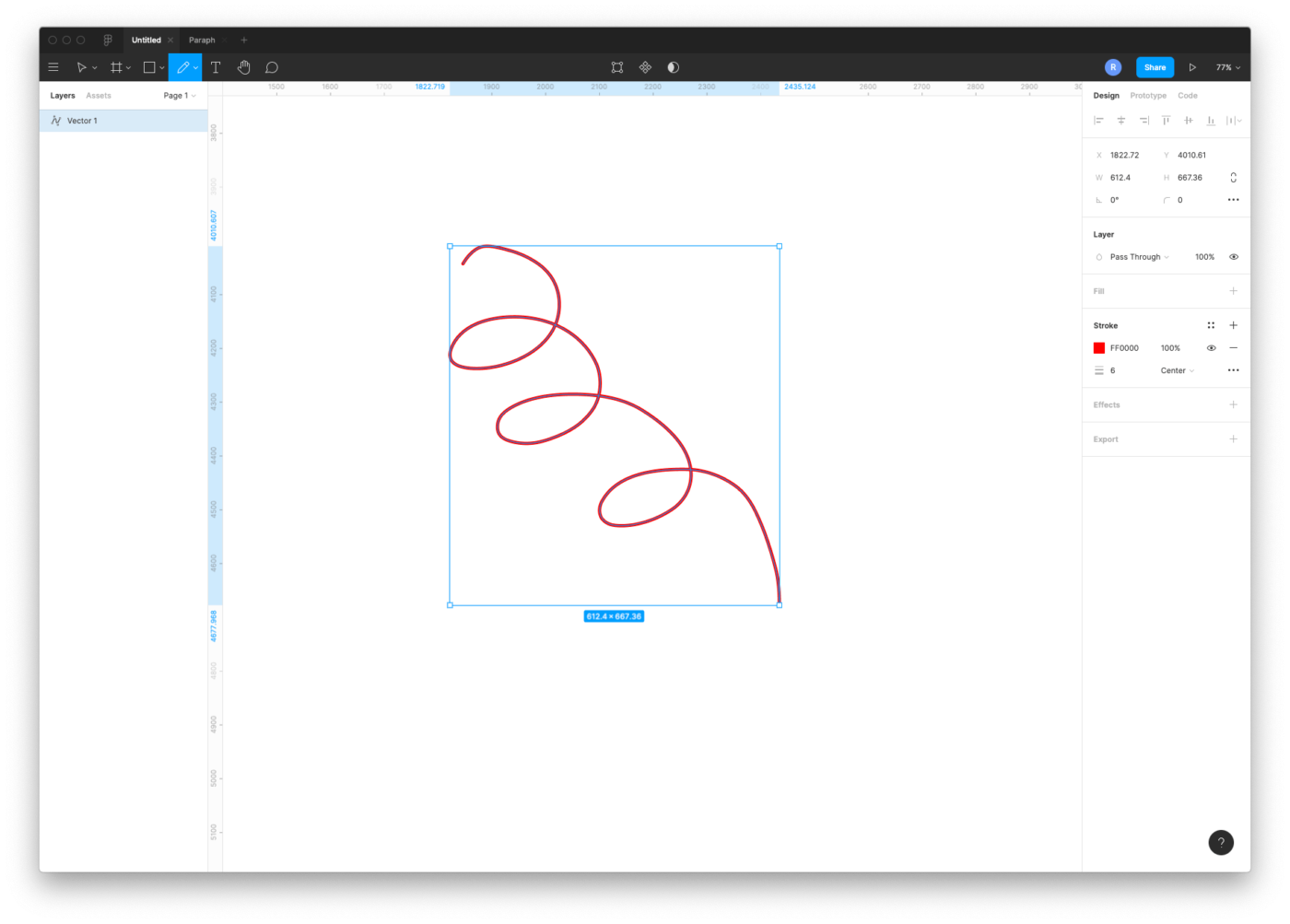
そしたらまず、切り抜きたい箇所をなぞるようにしてペンシルツールでラインを描いていこう。

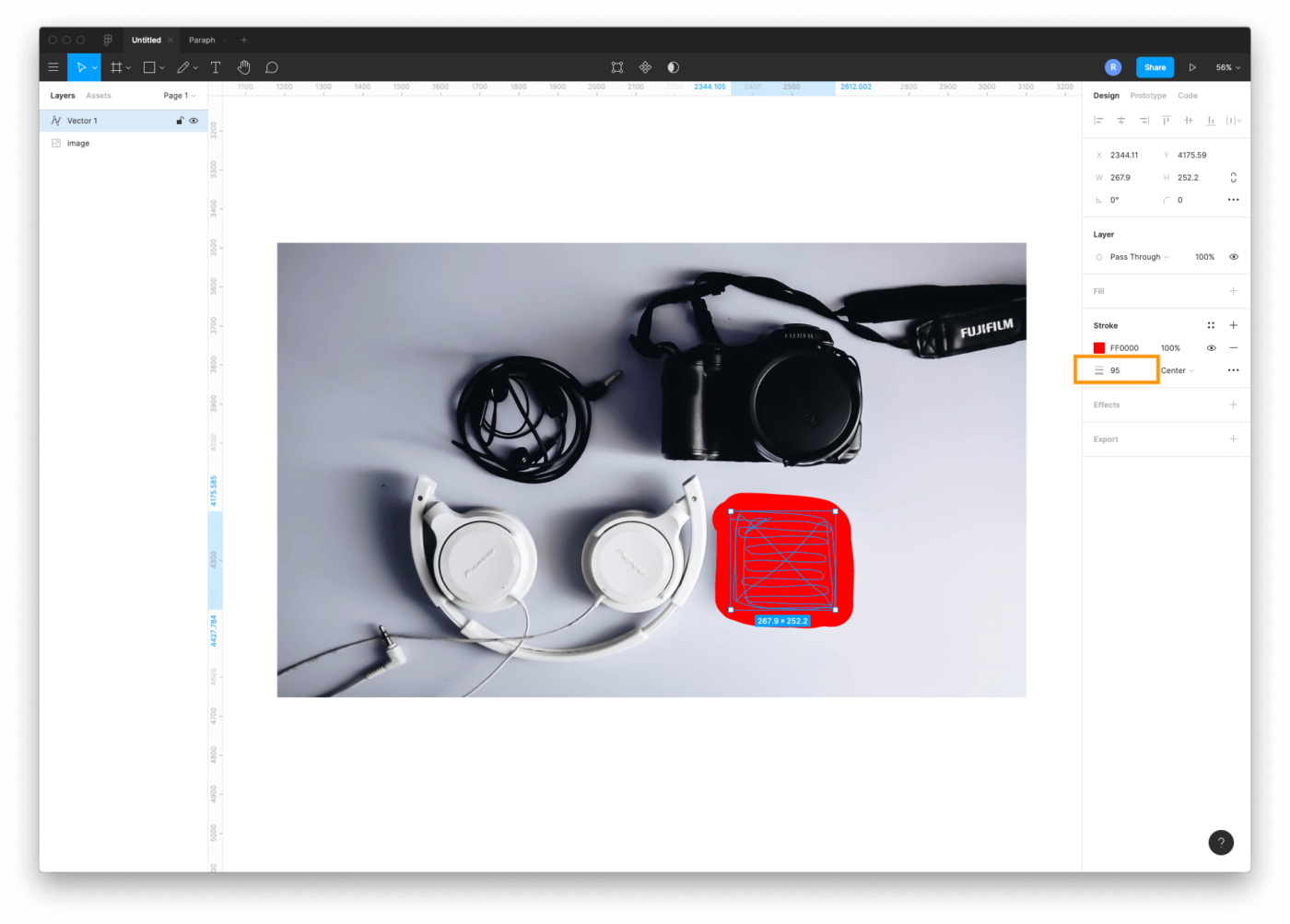
次に、ペンシルツールで描いたラインを太くしてみよう。太さは冒頭でも説明した通り、画面右側にあるstrokeから変更できる。
ちなみにこの時、strokeの色は視認しやすいカラーにしておくと便利。例えば私の場合、赤色にして、なんとなくフォトショップと近い感覚になるようにしている。
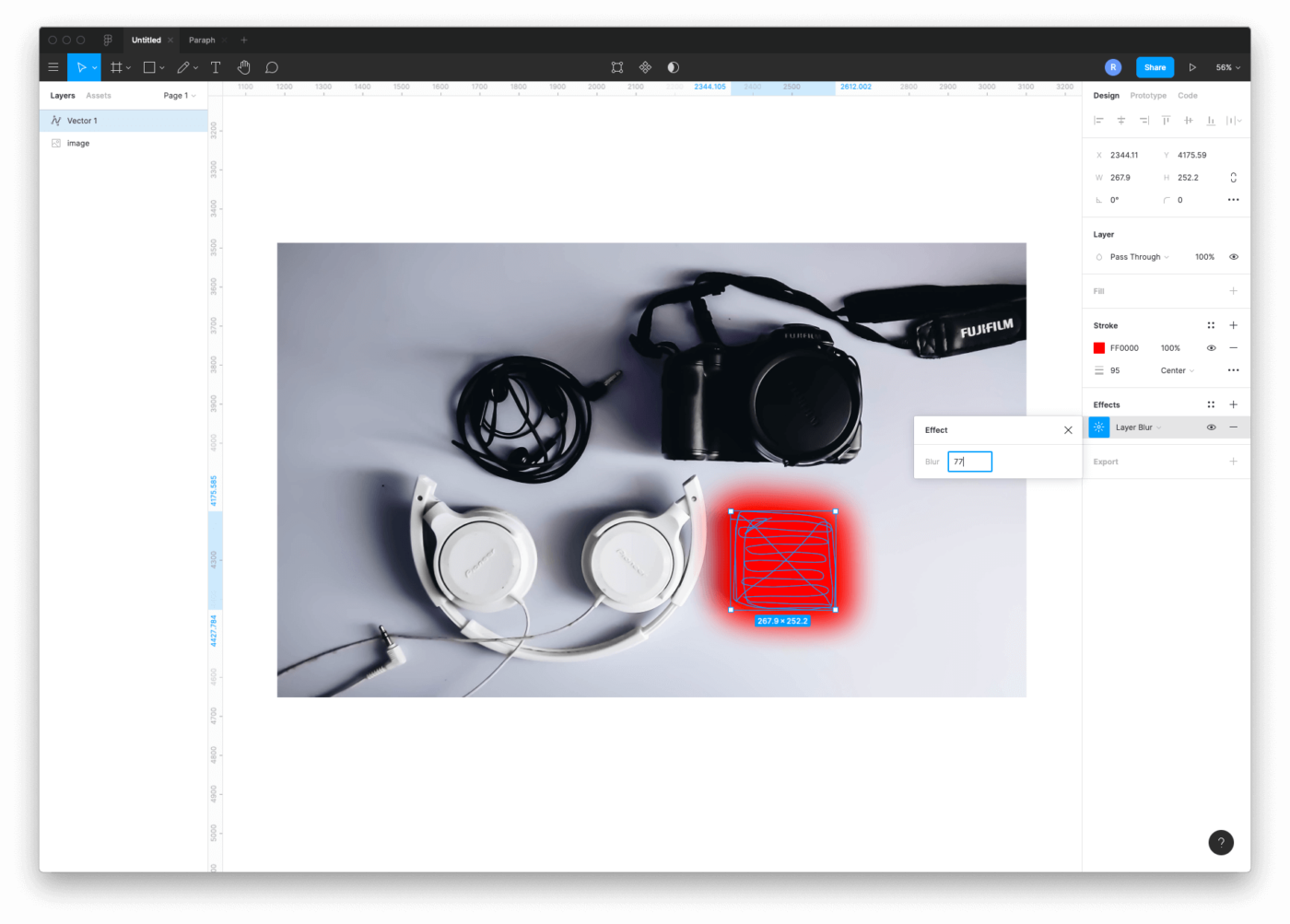
Step2 ラインに「ぼかし」フィルターをかけよう

そしたら次に、太くしたラインに対して「ぼかしフィルター」をかけていこう。フィルターは、画面右側にあるEffectからかけられる。プルダウンからLayer Blurを選択して、このくらいまでボカしてみよう。
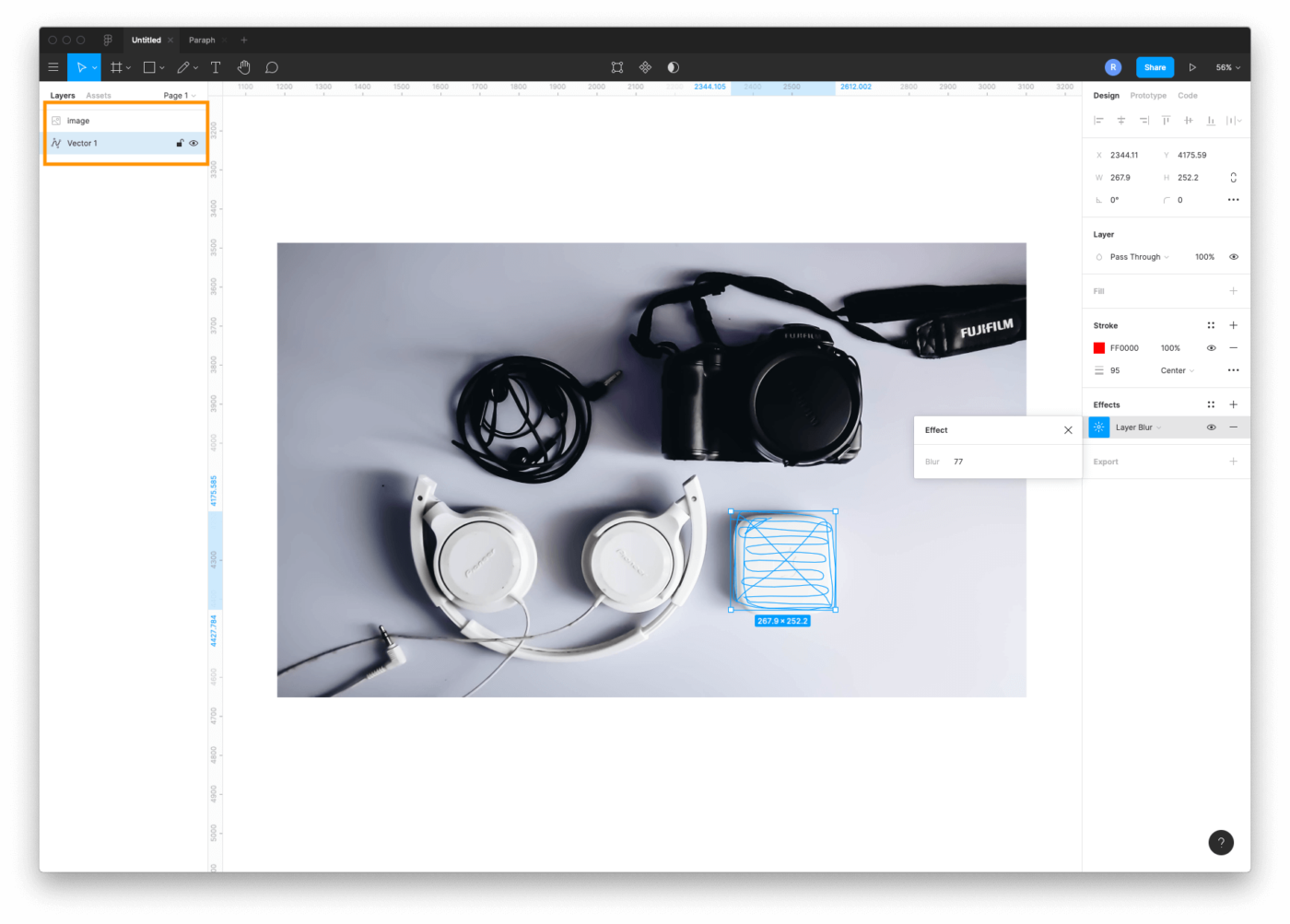
Step3 切り抜きたい画像の1個下のレイヤーに移動

ボカしたペンシルのレイヤーを、画像の一個下のレイヤーに移動させよう。
Step4 マスクを適用しよう

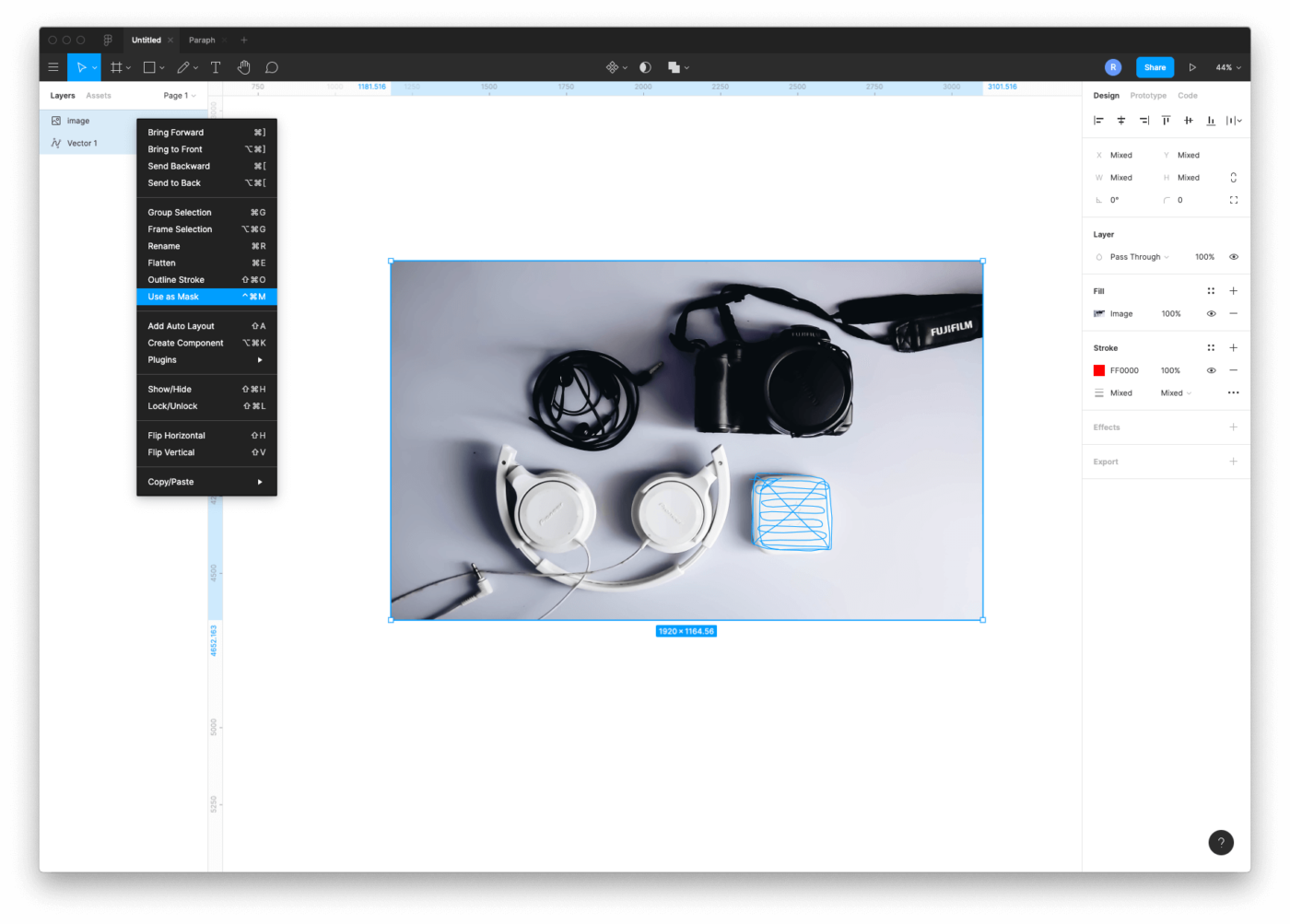
画像とペンシルのシェイプレイヤーの両方を選択した状態で右クリック。そして、Use as Maskをクリックしよう。

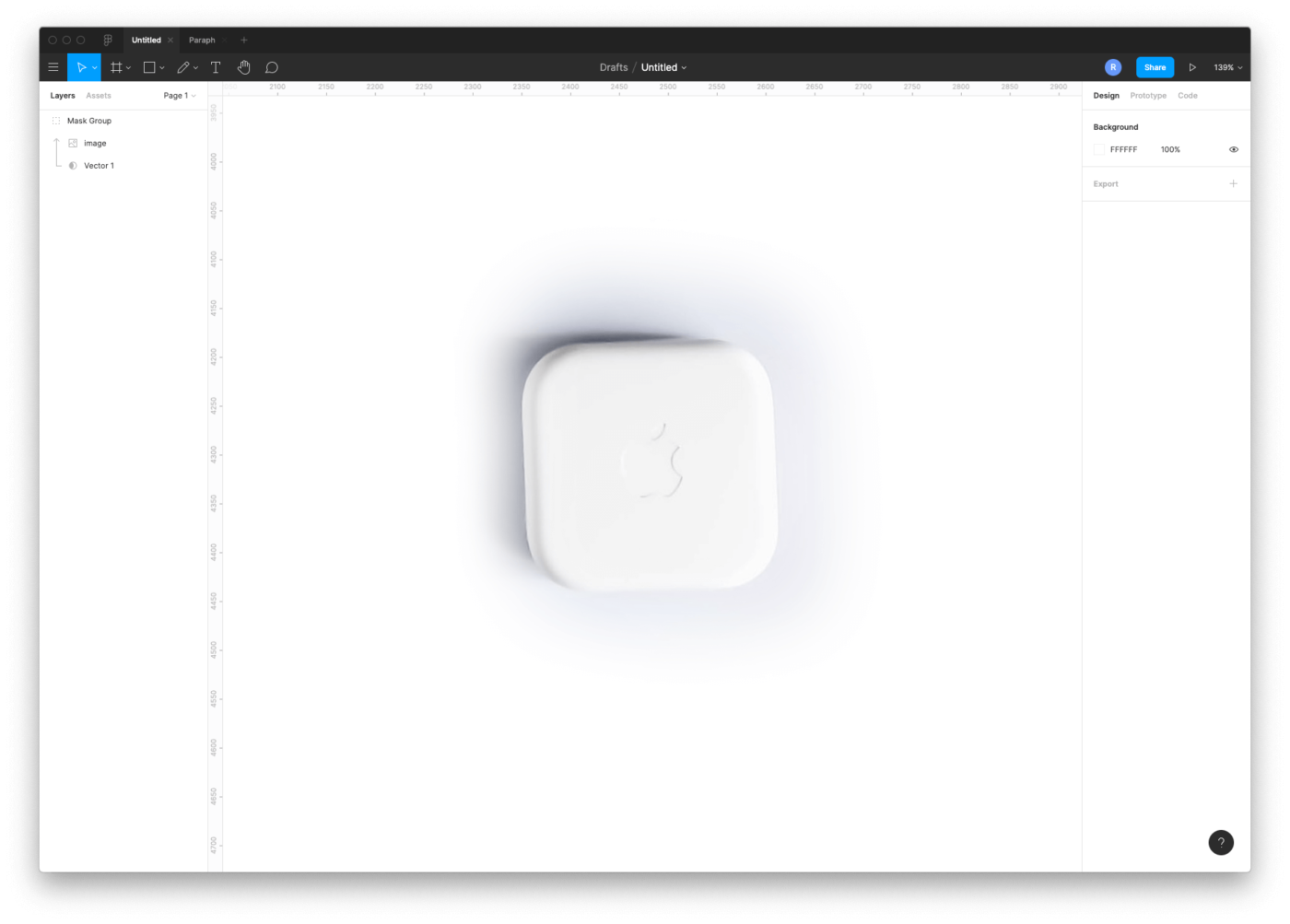
すると、ご覧の通り画像が切り抜かれる。たったこれだけのステップで画像の切り抜きが可能になる。

あとは、切り抜いた画像をうまく合成して画像を作ってみよう。こうやってやってみると、意外とFigmaでも画像処理が出来るということがわかるはずだ。
とは言っても、当然Photoshopでやったほうが断然早く、正確なので、面倒じゃない人や、プロのデザイナーはちゃんとPhotoshopを使って画像処理することをオススメする。あくまでもFigma上で画像を切り抜くためのテクニックということを覚えておこう。
まとめ
これらのステップはフォトショップでいう「ブラシによるマスク処理」と似たようなもので、Figmaでもペンシルとブラーを活用することで似たような効果を生み出すことができる。影も含めて、ふんわり画像を切り抜きたい時に便利なので、ぜひ活用してみてほしい。
※ただし、ペンシルのパスが複雑になりやすく、データとしては汚くなってしまうので注意。
また、ペンツールを利用すれば、ベジェパスによる丁寧な切り抜きも可能だ。これはIllustratorやPhotoshopと全く同じなので、ぜひそれも試してみるといいだろう。
コメント ( 0 )
トラックバックは利用できません。








この記事へのコメントはありません。