
FigmaのデザインデータをPSDに変換する方法
今回は、最高のデザインツール“Figma”のローカルデータである「.fig」を、Photoshop専用の「.psd」データへ変換・エクスポートする方法を解説する。
デザイナーだったら一度は経験したことあると思うのだが、デザインデータを納品してほしいという依頼の場合、ほとんどが「.psd」で求められることが多い。
これはきっといつまで経ってもしばらくは変わることはないだろう。
せっかく効率よくデザインができるFigmaの存在を知っていても、「PSDも納品してほしい」という案件ばかりだと、なかなか使うタイミングが無いのではないだろうか。
もちろんFigma自体、基本的にクラウド保存される物であり、PSDデータに変換するということが想定されていない。そのため、デフォルトではPSDへ変換する機能は備わっていない。
しかし、あまり知られていないのだが、ローカルデータである「.fig」は、とあるステップを踏むことで「.psd」に変換することができる。しかも、Figma上で行ったマスクやレイヤー・フォルダ構造や、テキストレイヤー、アートボード、シェイプなどといった情報をほぼ完璧に維持した状態でPSDに変換が可能だ。
それでは早速、そのやり方を解説していこう。
まずはデザインデータを「.fig」形式でローカルに保存しよう
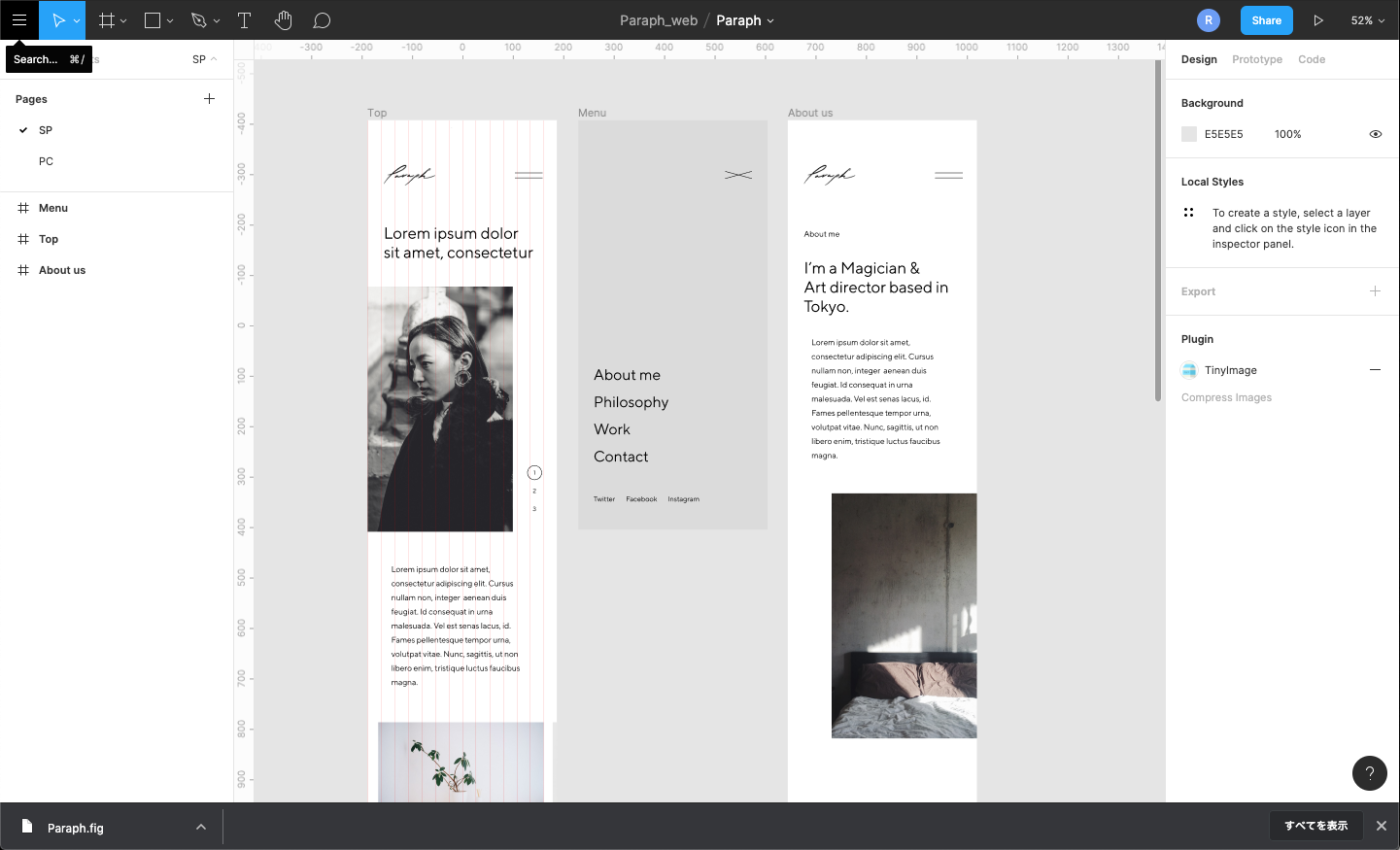
クラウド保存がメインのFigmaだが、ローカルデータとして「.fig」データを保存することができる。私は万が一のことを考えて、常にローカルにもデータをダウンロードし、バックアップを取っている。
今回の、PSDへ変換することが目的であっても、今後なるべく.figデータはローカルに保存しておくことをオススメする。

保存の仕方は簡単。
まずは、保存したいデザインデータを開き、キーボードの「⌘+Shift+S」を押そう。そしたらブラウザ版だと自動的に「.fig」データが保存される。アプリ版の人は保存先を選択して保存しよう。

このようなデータが保存されていればOKだ。
PSDに変換するには、外部サービスを活用。

さて、ここからが本題。
標準機能では変換できないのだが、「Photopea」という外部サービスを使用することでPSDへ変換が可能になる。
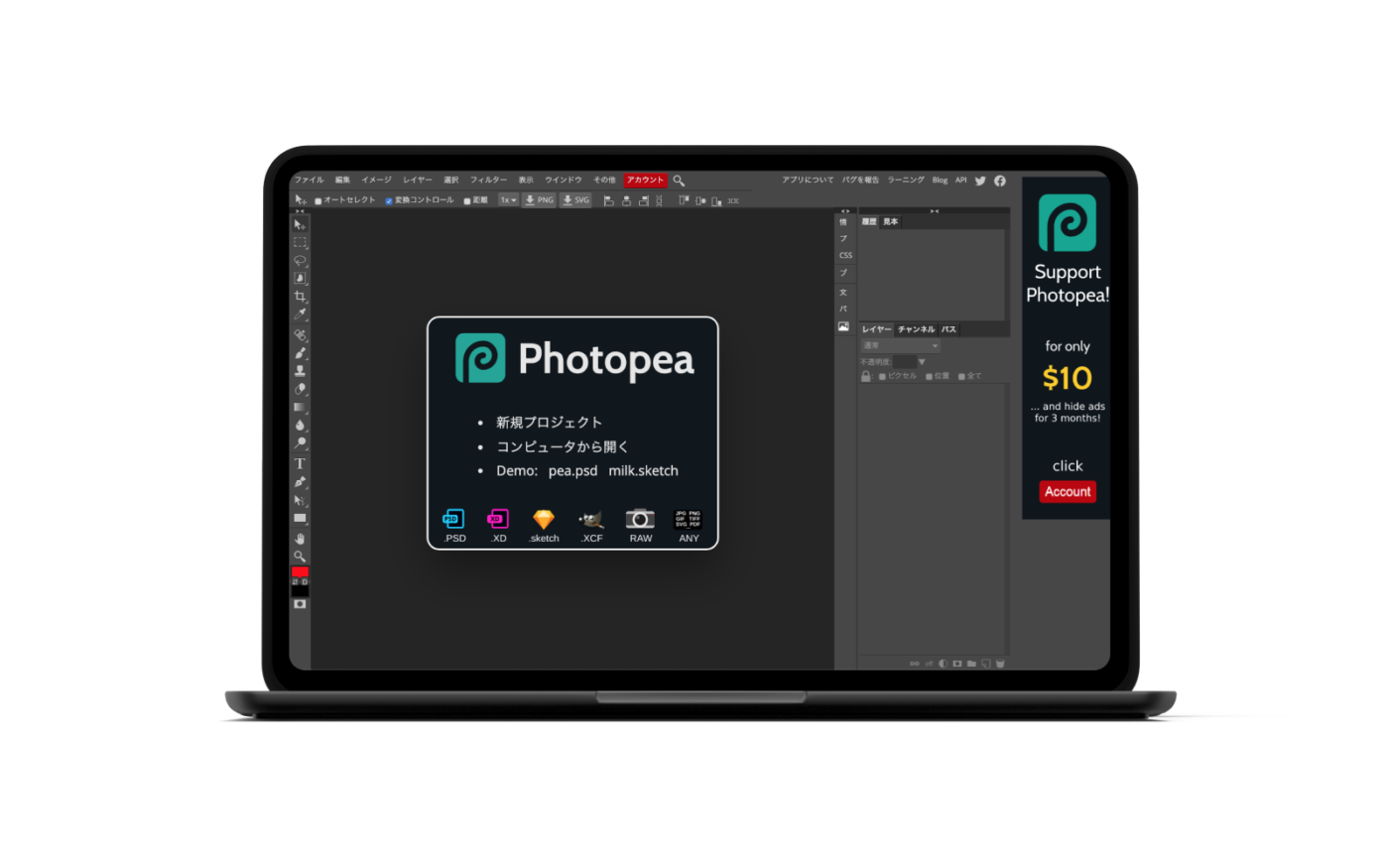
Photopeaというサービスは、Figma同様の、ブラウザ上で動くデザインツールであり、まるでPhotoshopのようなデザイン作業が行えることで有名だ。見た目は、ほぼAdobeで、やや怪しさを感じるがサービス自体はとても優秀なのでこれを機にぜひ触ってみてほしい。
https://www.photopea.com/

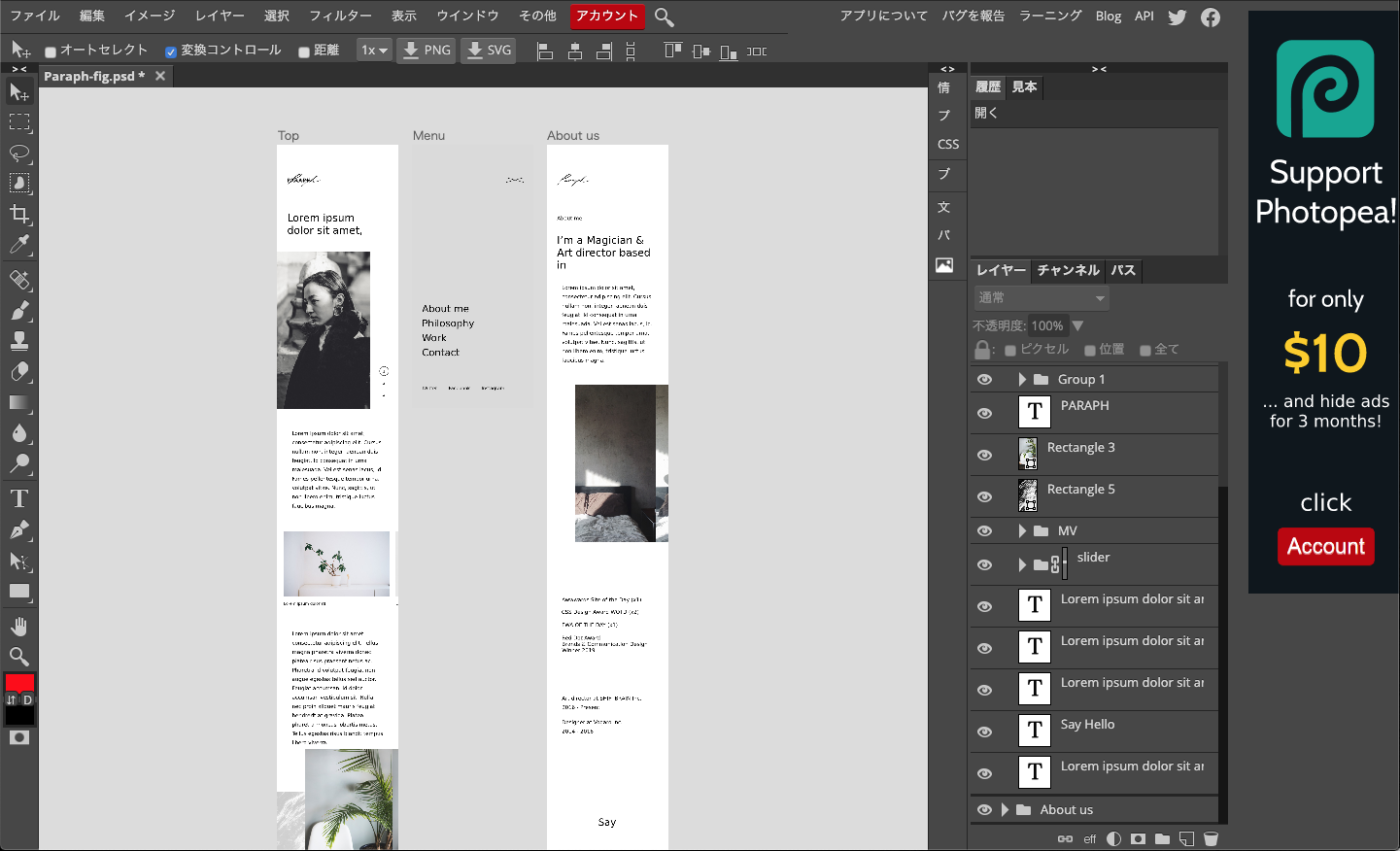
あとは、この画面中央に「.fig」データをドラッグドロップするだけ。
これだけで自動的にデータの読み込みが始まり、Photopea上でデータが開かれる。もし開かれない場合はFigmaのデータ構造が複雑になりすぎている可能性があるので、データを減らし、なるべくミニマムなアートボードの数になるように調整すると解決できることがあるので試してみてほしい。
あとはPSDで書き出すだけ

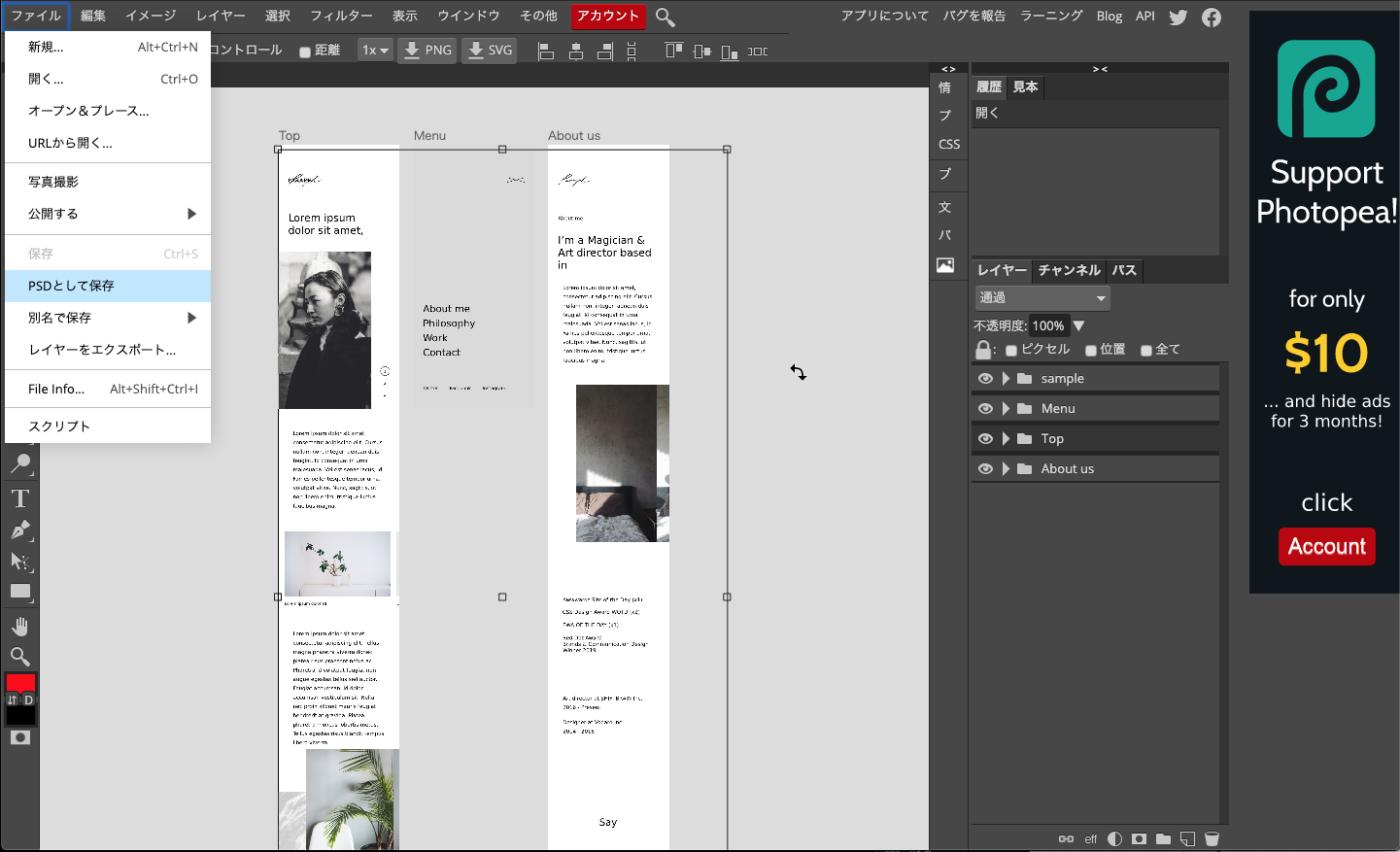
無事に開くことができたら、画面左上にある【ファイル】→【PSDとして保存】をクリック。しばらく経つとダウンロードが開始される。

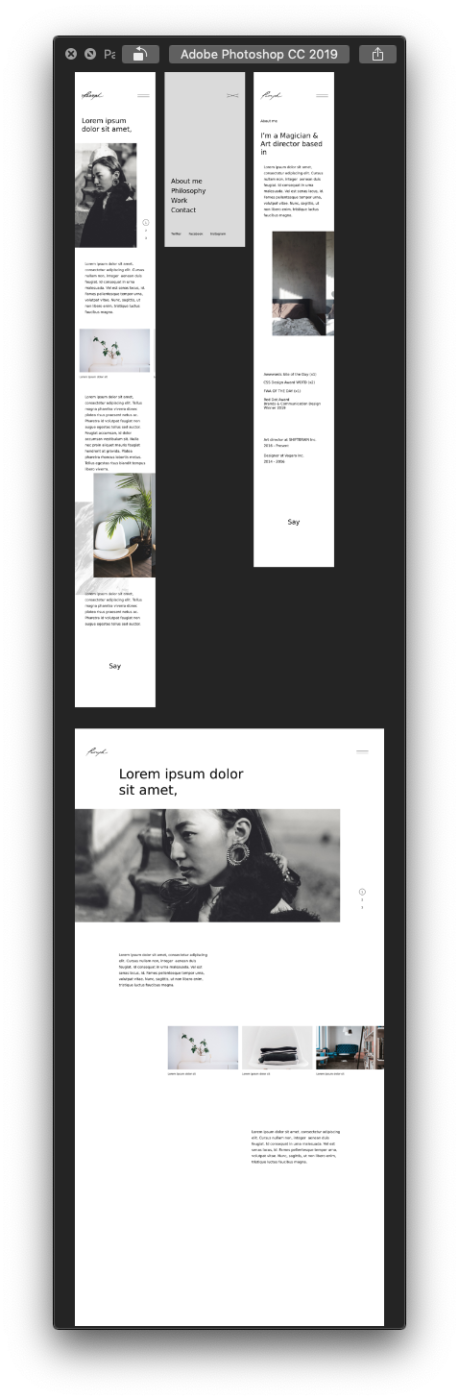
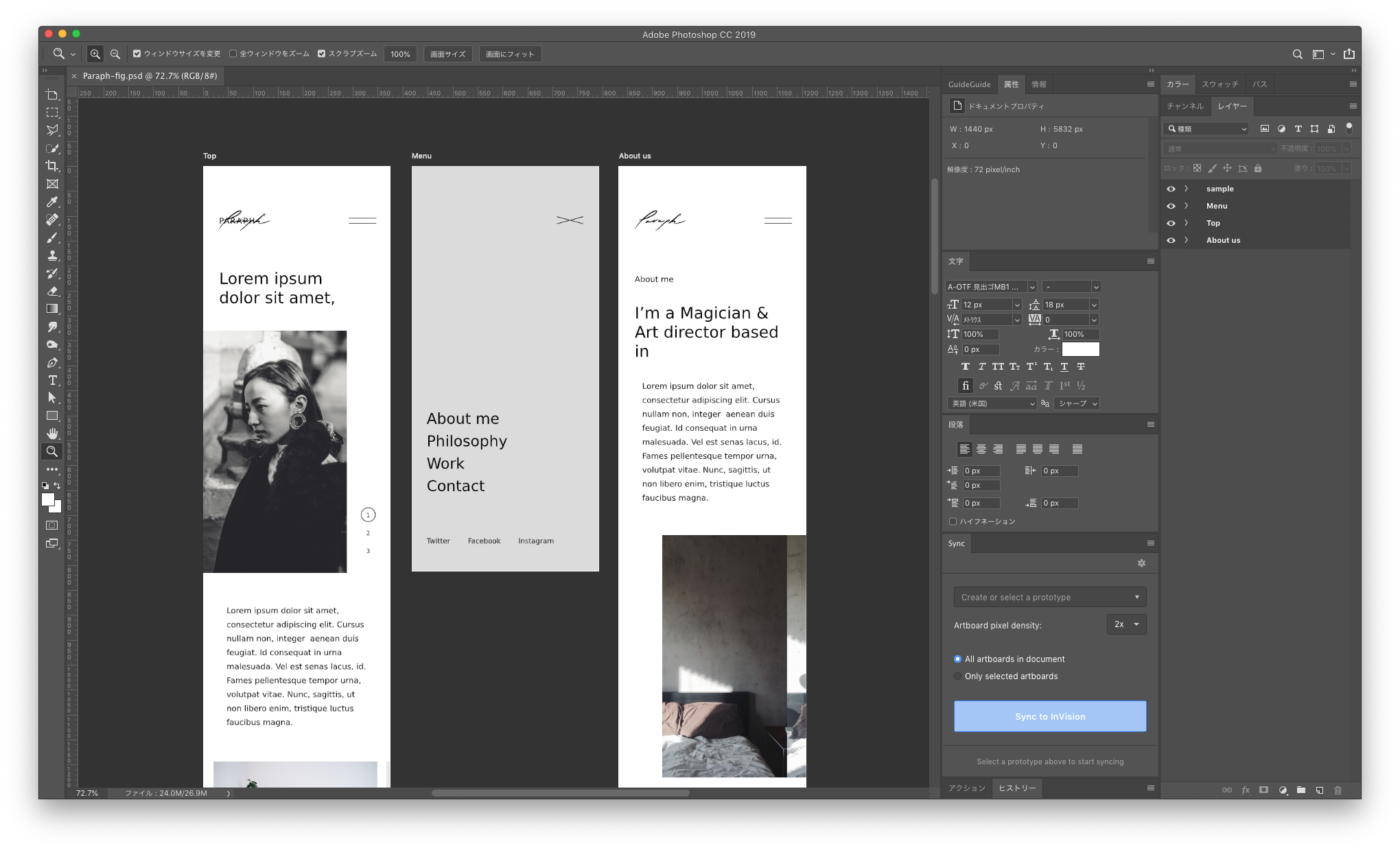
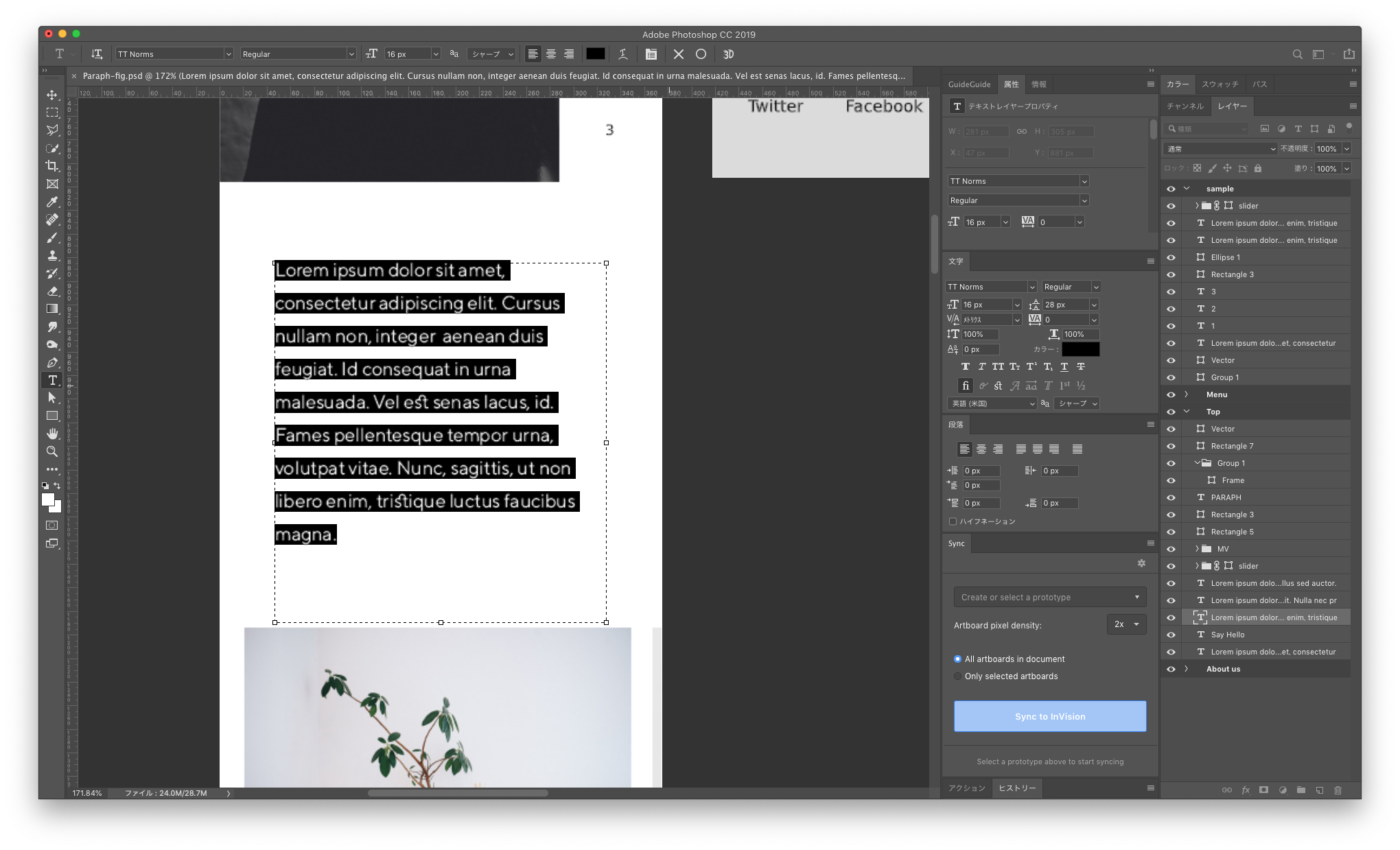
PSD化されたデータを、Photoshopで開いてみよう。

ご覧の通り、無事に開くことができた。
この一連の流れが、「.fig」データを「.psd」データに変換する手順となる。
2020年3月現在、これ以外にPSD化する方法は見つかっていないので、あまり知られてない方法だと思うので、ぜひこのやり方は覚えておくと損はないだろう。
そしてこのサービスを通して変換されたデータは、変換の精度が非常にすばらしく、レイヤー構造やファイルの破損も特に見当たらない。
テキストレイヤーもラスタライズされることなく、編集可能な状態となっている。

ただし、「.psd」データを「.fig」データに変換するやり方は無いので、途中でFigmaにツールを変更したいとなるとトレースするしか方法はなさそうなので、そこは注意してほしい。
PSDに変換できるという安心さがあると、気軽にFigmaを活用してみようと思えるのではないだろうか。ぜひFigmaを使い倒して自分流にカスタマイズして使ってみてほしい。
それでは次回の記事もお楽しみに。
コメント ( 0 )
トラックバックは利用できません。








この記事へのコメントはありません。