
【2020年版】 知らなきゃ損。デザインツールFigmaのおすすめプラグイン10選。
以前紹介した“最高のデザインツールFigma”は、sketchやPhotoshopと同様、拡張機能と言われるプラグインをインストールすることができる。そのプラグインをインストールすることで、自分流に、使いやすいカスタマイズが可能になり、作業効率を格段に向上させることができる。まずはそのFigmaについて知らない人もいると思うので、こちらの記事をチェックしてみて欲しい。
Figmaという最高のデザインツールを細かいところまで徹底解説。
デザイナーの皆さんは、普段どのソフトを使ってデザインをしているだろうか。私もそうだったのだが、おそらく大半の方は、Adobe PhotoshopやIllustratorといったソフトを利用しているのではないだろうか。しかし近年、Adobeを追い抜くような勢いを持つ、SketchやAffinityシリーズといったデザインソフトがどんどん増え始めており、デザインソフト市場に変化が訪れはじめている。
私はすでに約30種類ものプラグインを導入しており、その1つ1つが機能することで、効率の良いスピーディーなデザインワークを実現している。
そして、その1つ1つのプラグインは、ショートカットキーから呼び出すことも可能なので、カスタマイズすることでさらに早い作業ができるようになる。これから紹介するプラグインを利用して、ぜひ自分流のFigmaカスタマイズを見つけてみて欲しい。
プラグインのインストール方法と使い方
では早速、おすすめプラグインを紹介しようと思うのだが、その前に、プラグインをインストールする手順を解説する。インストールはとても簡単。
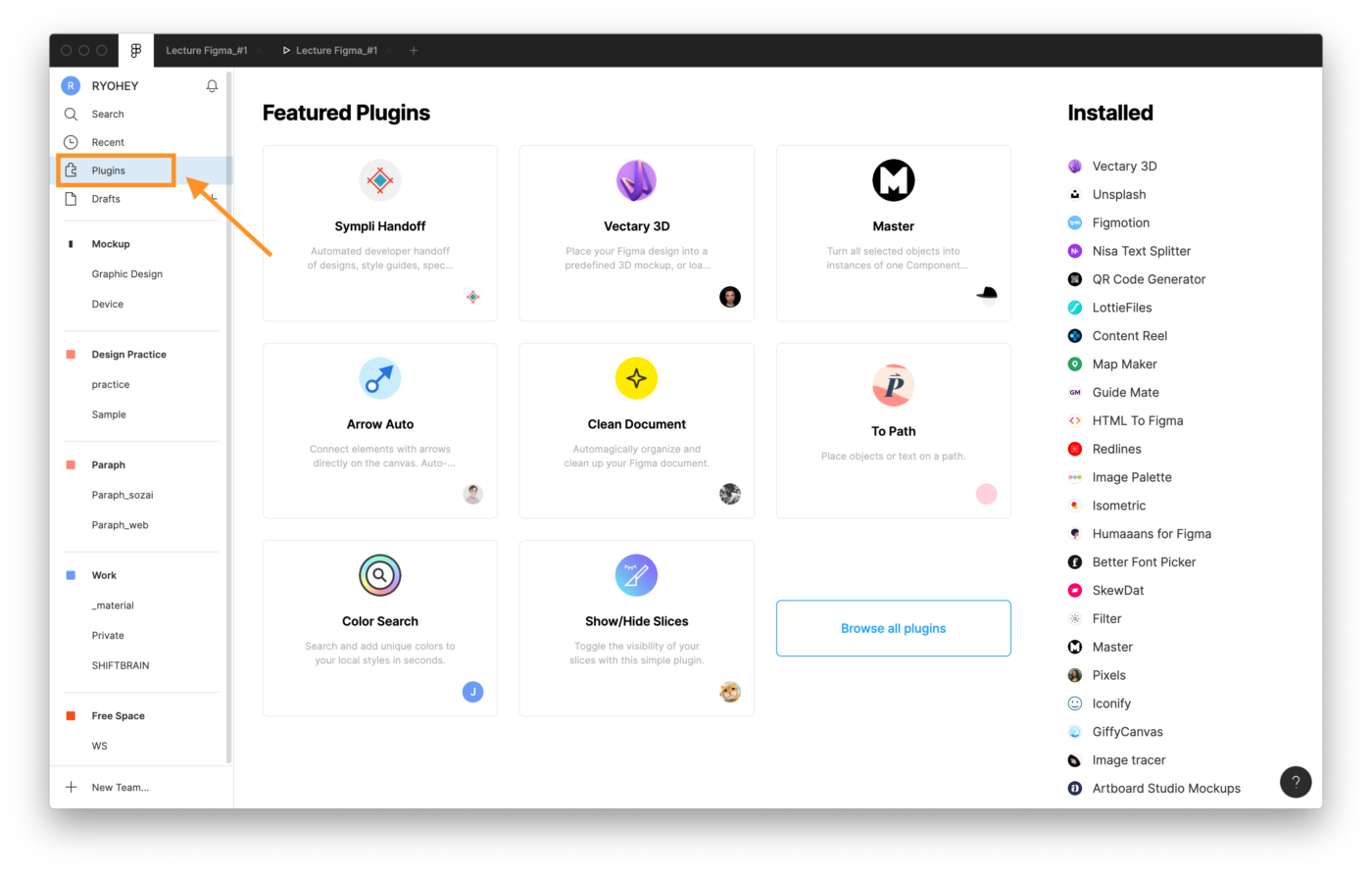
Figmaの左側にあるサイトバーに「Plugin」という項目があるので、まずはそこをクリック。

そしたら、このような画面が表示される。やや殺風景な画面だが、ここではFigma自身がオススメするプラグインが10個ほど紹介される。そして右カラムには、今自分がインストールしているプラグインが一覧で表示される。
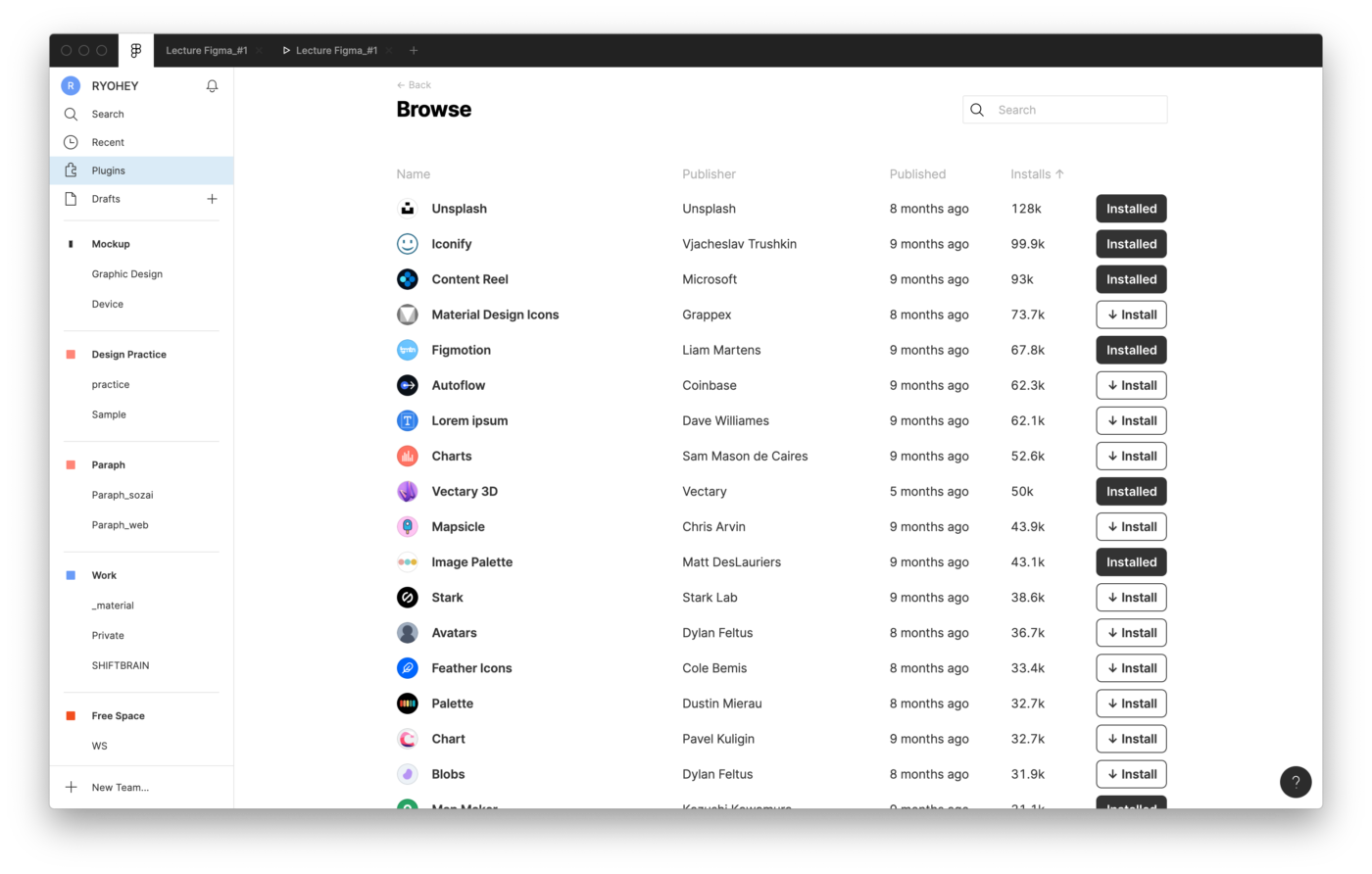
他に人気のプラグインを見たい時は、「Browse all plugins」と書かれた水色のボタンをクリック。

すると、人気ダウンロード順に表示される。気になるプラグインがあったら、インストールボタンをクリック。すると、一瞬でインストールが完了となる。アンインストールしたい時は、同じボタンをクリック。それだけで簡単にプラグインを入れたり消したりすることが可能だ。

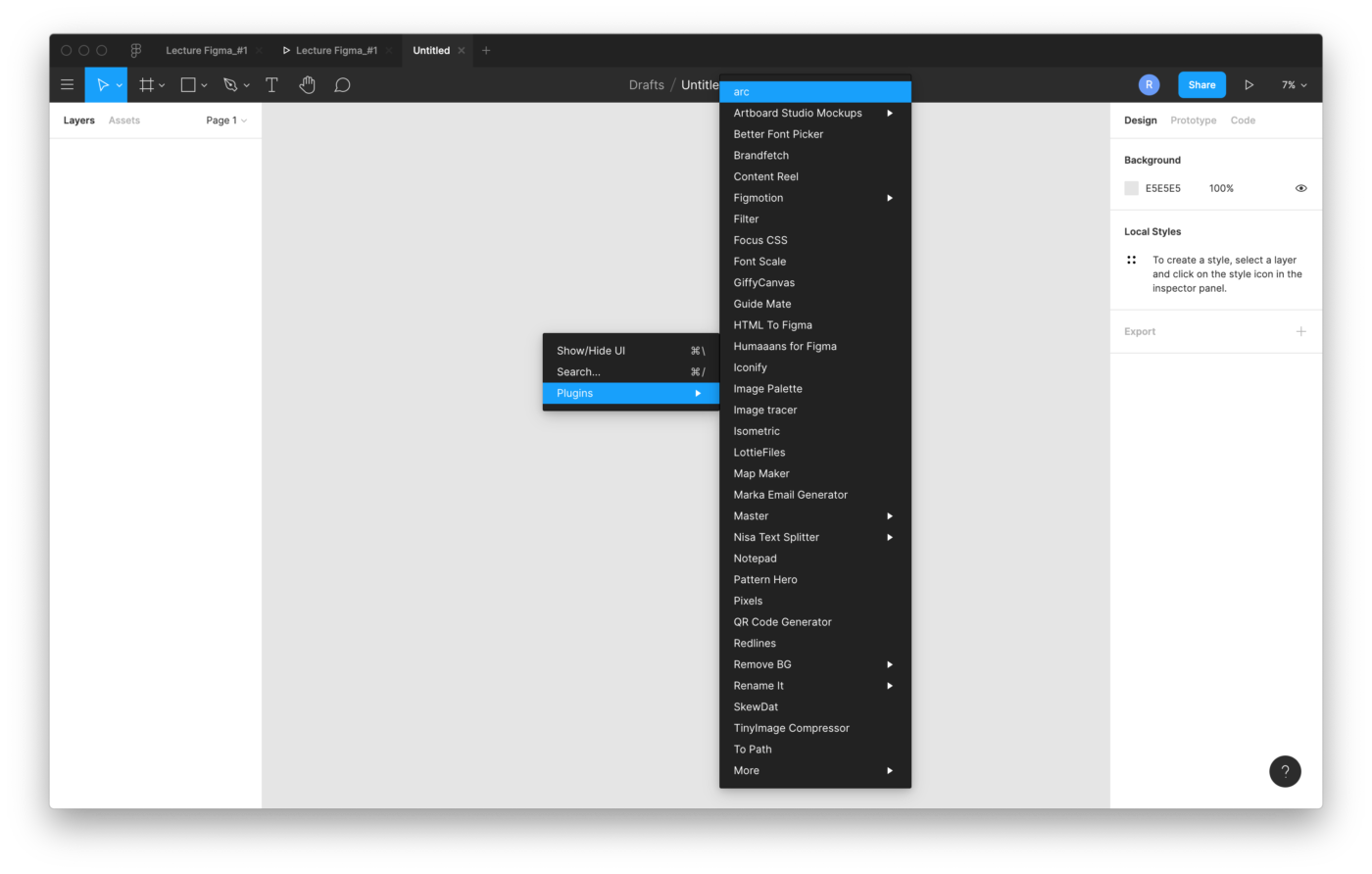
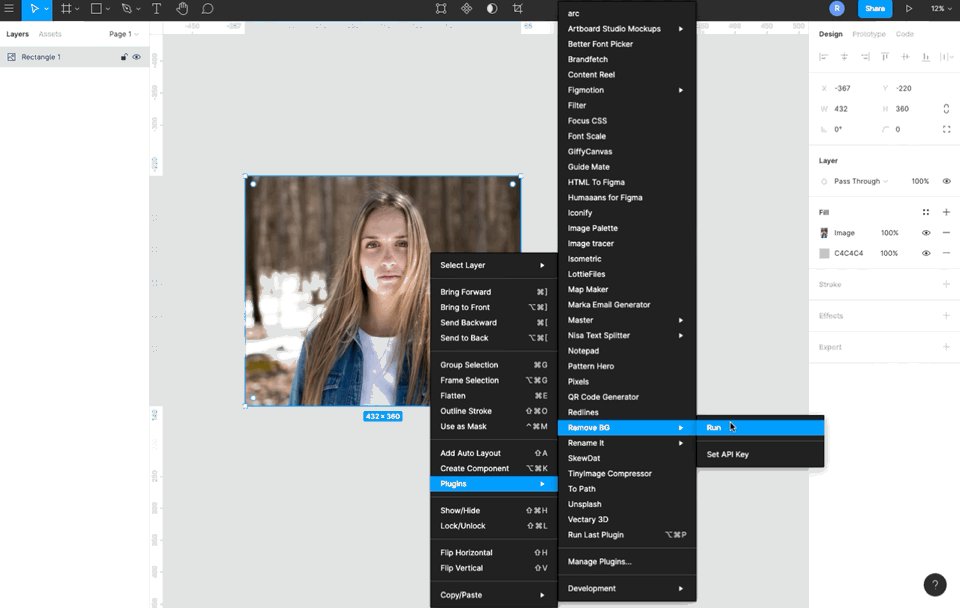
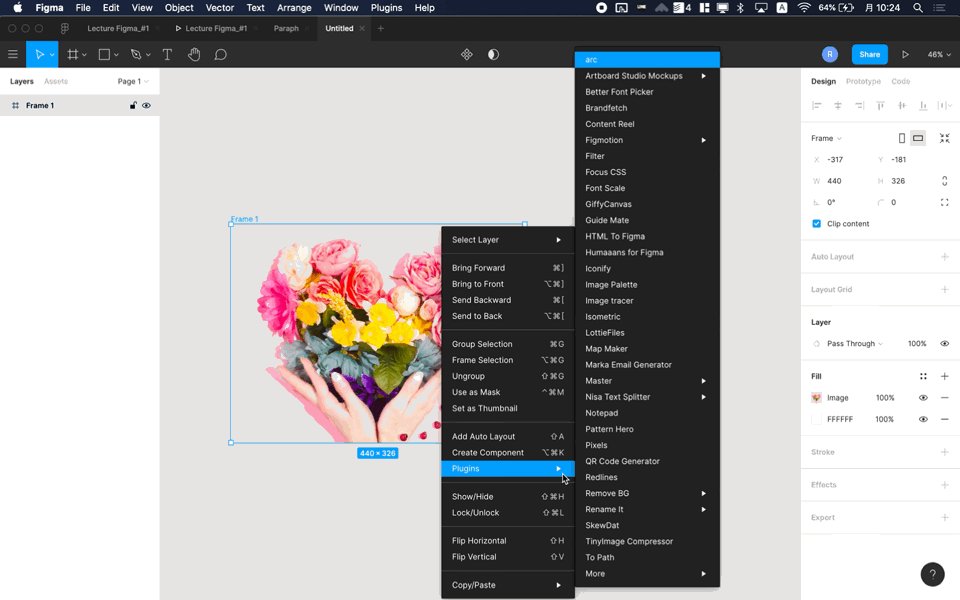
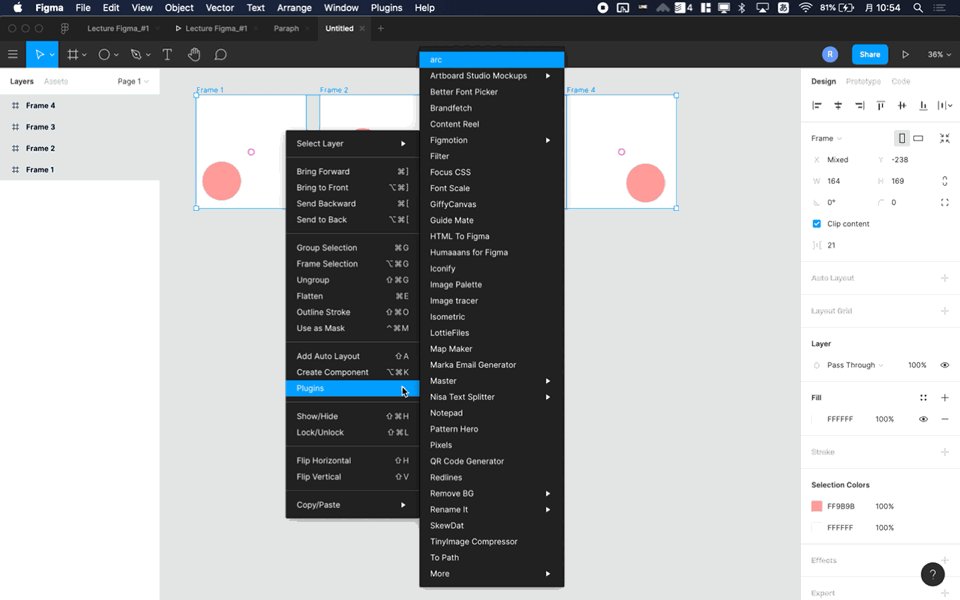
インストールしたプラグインを使うときは、ファイルを開いている状態で右クリック。そして「Plugins」を選択しよう。すると、インストールされた全てのプラグインが表示されるので、使用したいものをクリック。これでポップアップ画面が表示される。とても簡単だ。
使用頻度の高いオススメのプラグインを10個紹介
01. Unsplash
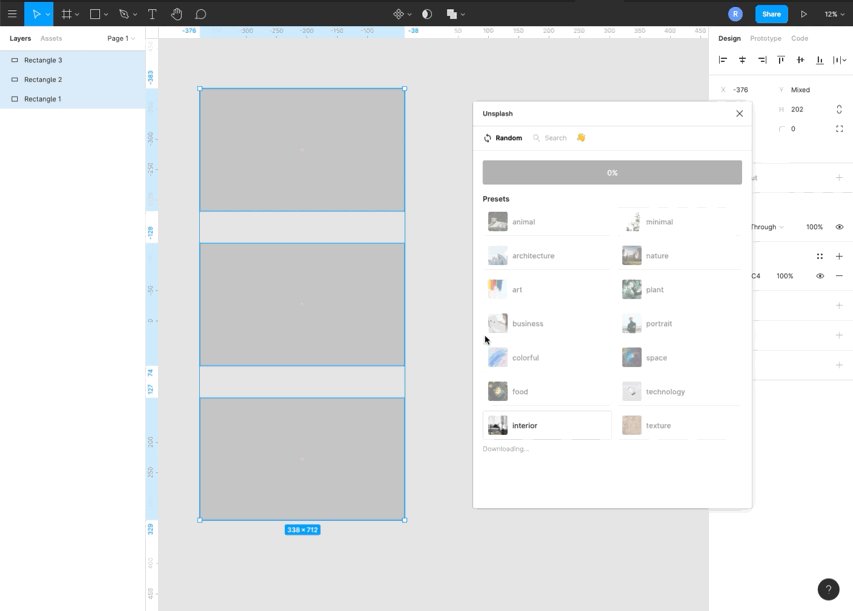
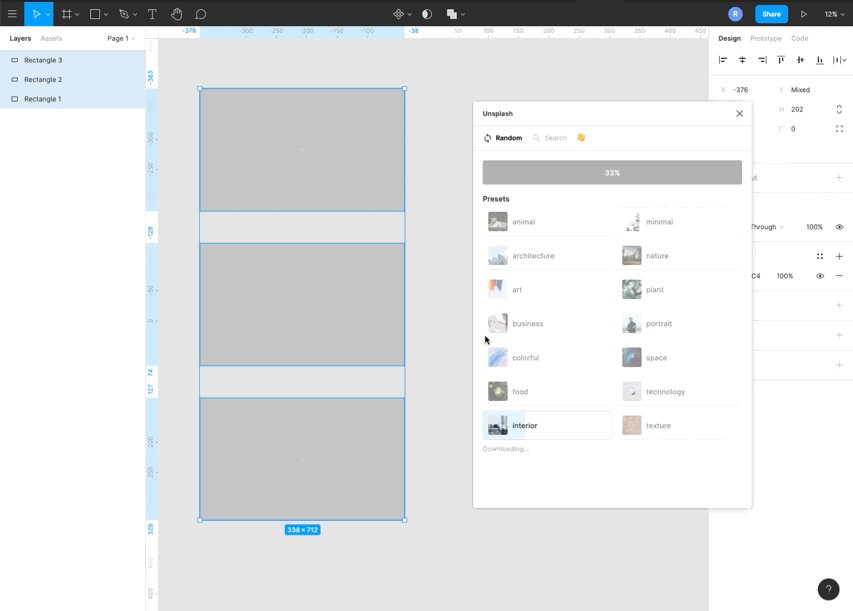
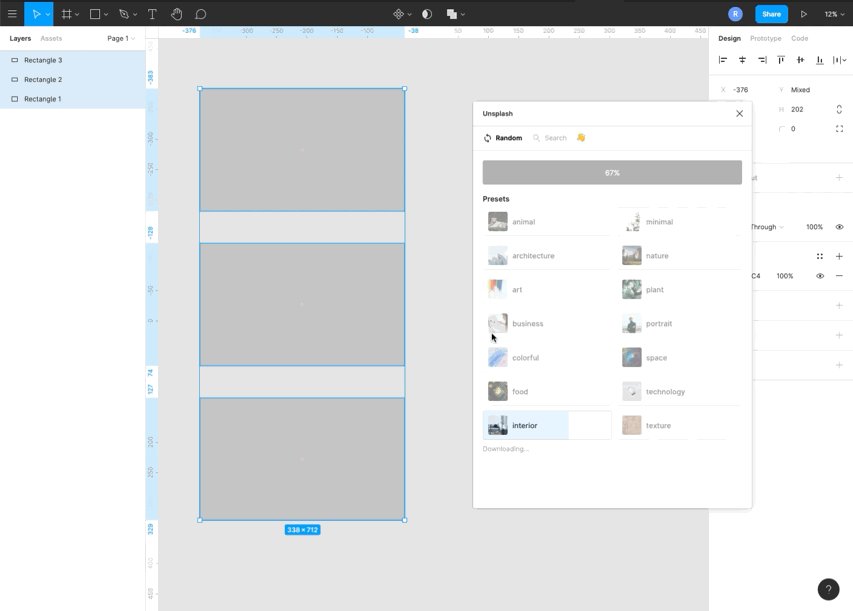
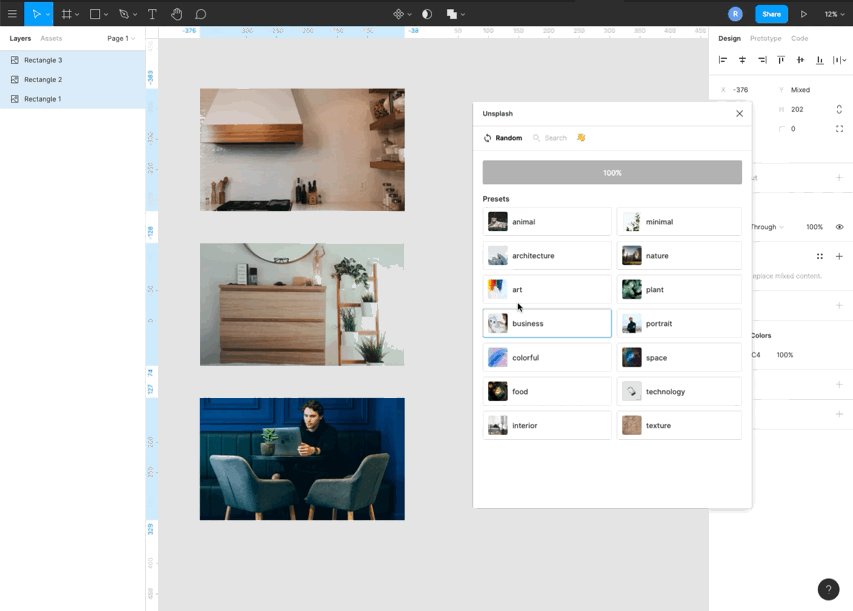
高画質でクオリティの高い写真がフリー素材として配布されているUnsplashからリリースされているプラグイン。いったんダミーで写真を入れておきたいという時に非常に便利である。矩形を作り、写真を入れたい箇所を選択した上でUnsplashを起動。そして好きなカテゴリをクリックするだけ。それだけで適当に選出された写真が一気に貼り付けられる。
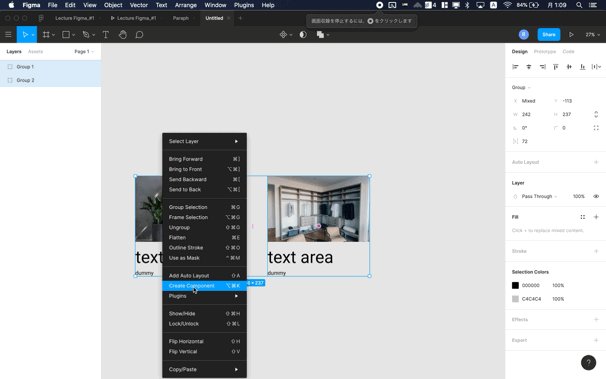
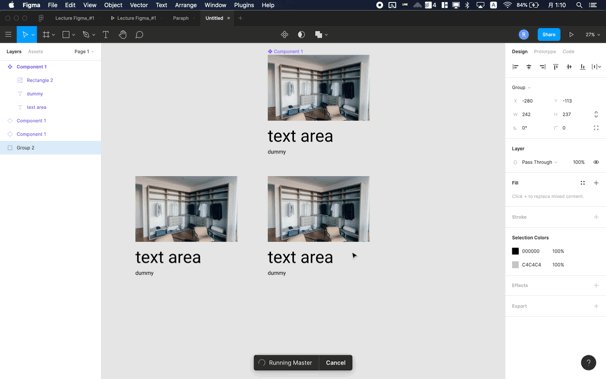
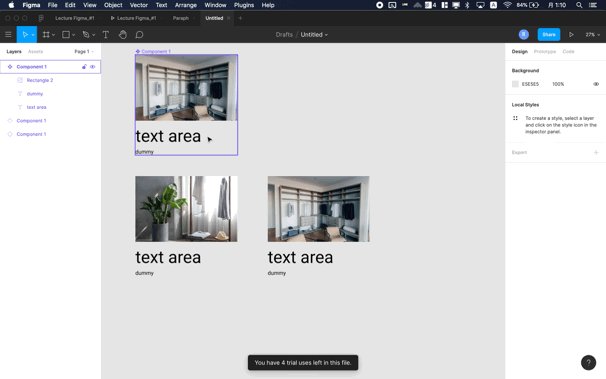
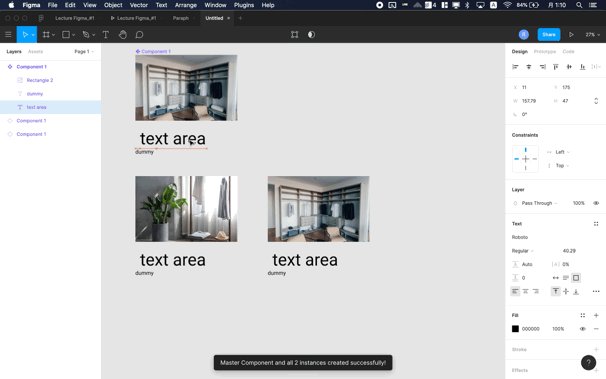
02. Master
コンポーネントを後から一気に自動で生成してくれる、ものすごく便利なプラグイン。数回の利用は無料だが、それ以上使う場合は有料になる。$30の買い切りとなっている。私の中ではUnsplashの次に使用頻度が高いプラグインだ。
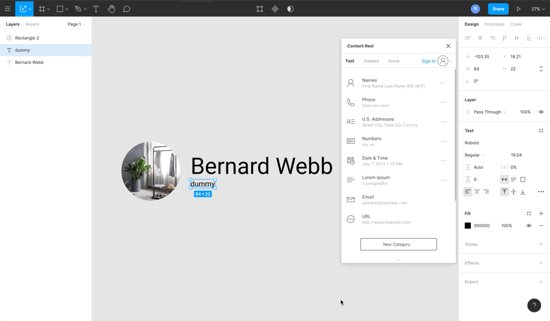
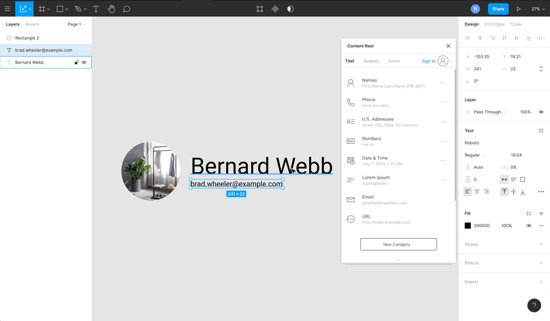
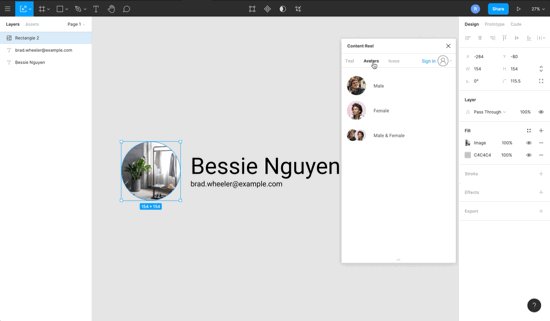
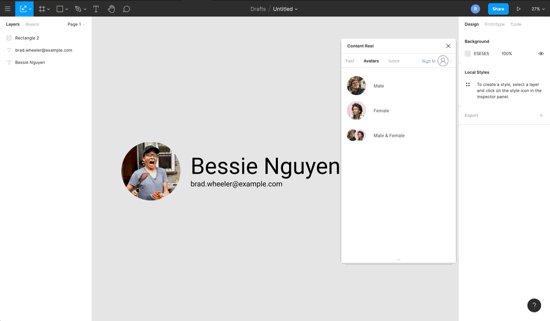
03. Content Reel
ダミーテキストを自動で入れ込んでくれるプラグイン。人名や住所、メールアドレスからダミーのタイトルやパラグラフまで生成可能だ。さらに、人物の写真も入れ込むことができるので、ウェブやアプリをデザインするなら必須のプラグインとなっている。
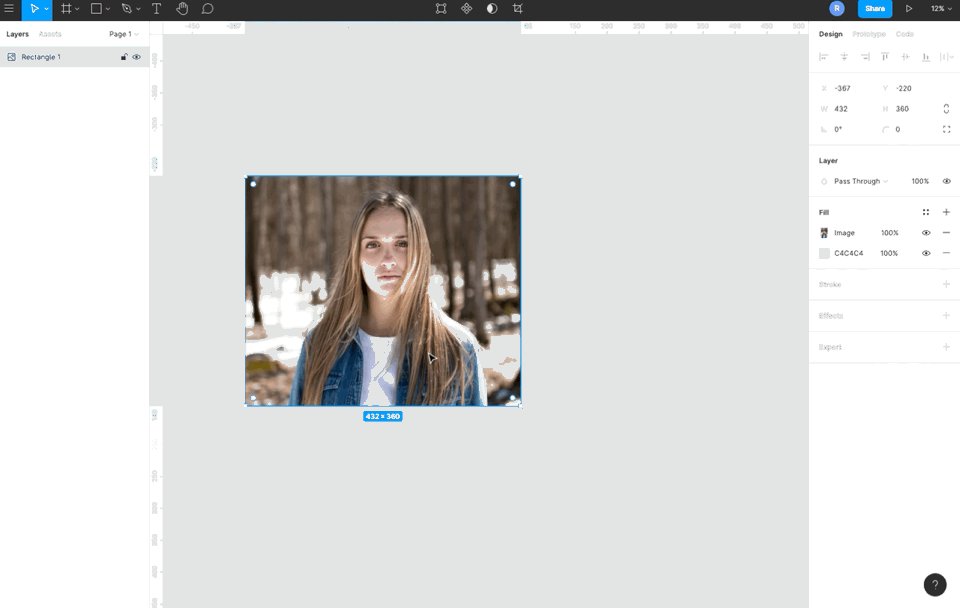
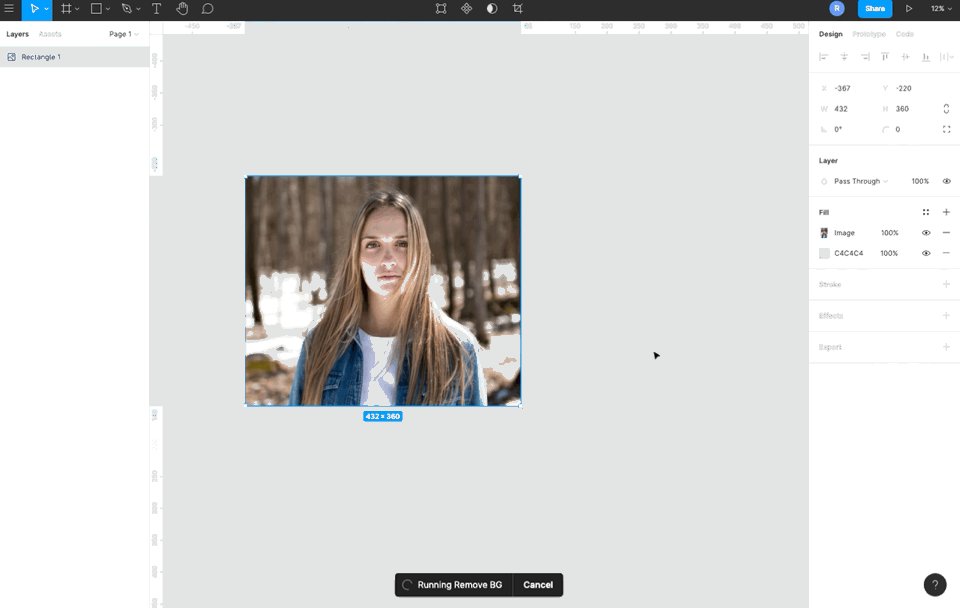
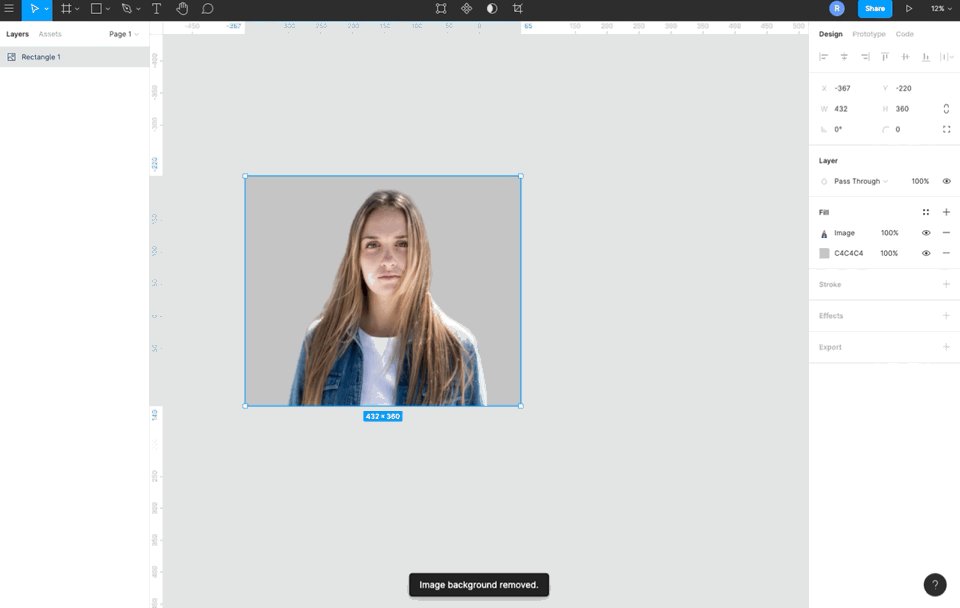
04. Remove BG
Figmaでも画像の背景を切り取ることができるようになるプラグイン。と言っても自分で選択範囲をとって切り抜くのではなく、なんと自動で背景を切り抜いてくれる神プラグインとなっている。基本無料で使用可能だが、切り抜ける枚数に制限があるのと、切り抜き後は元画像よりも画質が劣化するので注意。それが機になる人は有料プランに切り替えて使用しよう。
※事前にアカウント登録が必要。
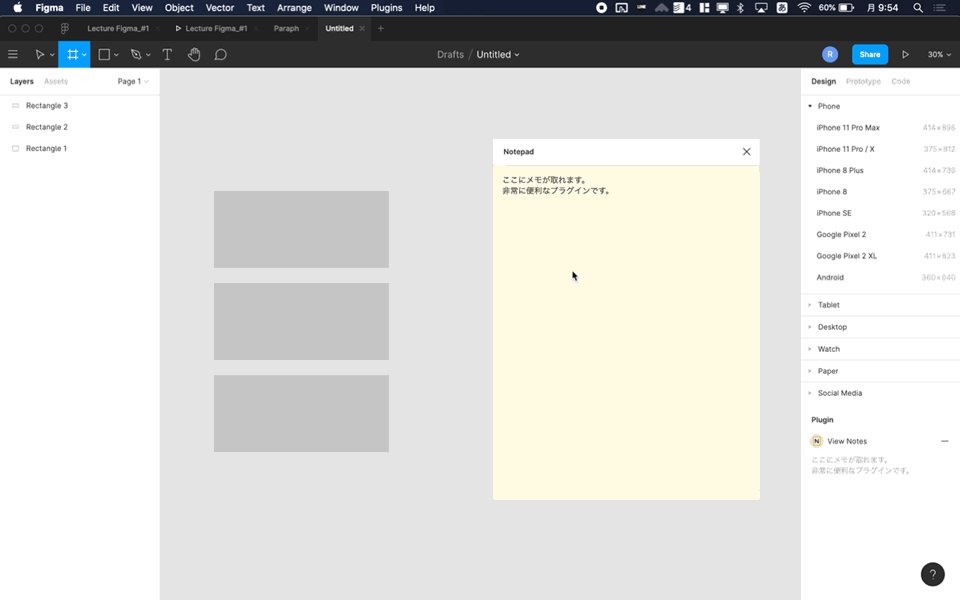
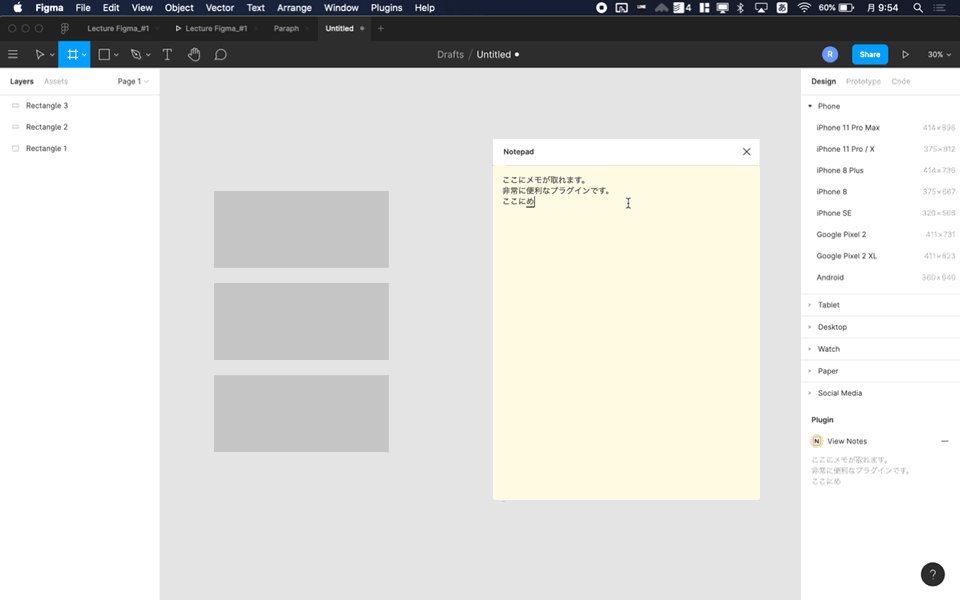
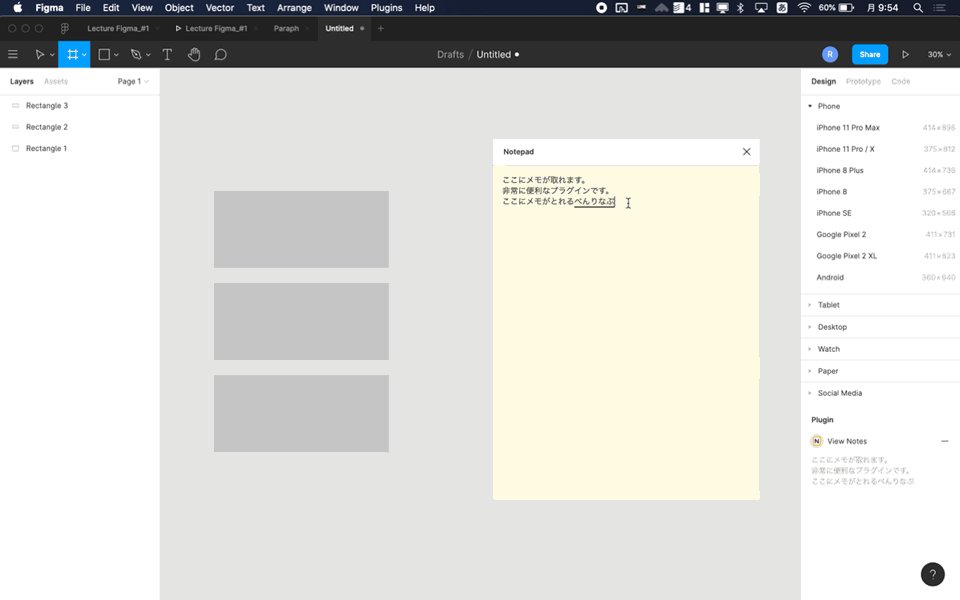
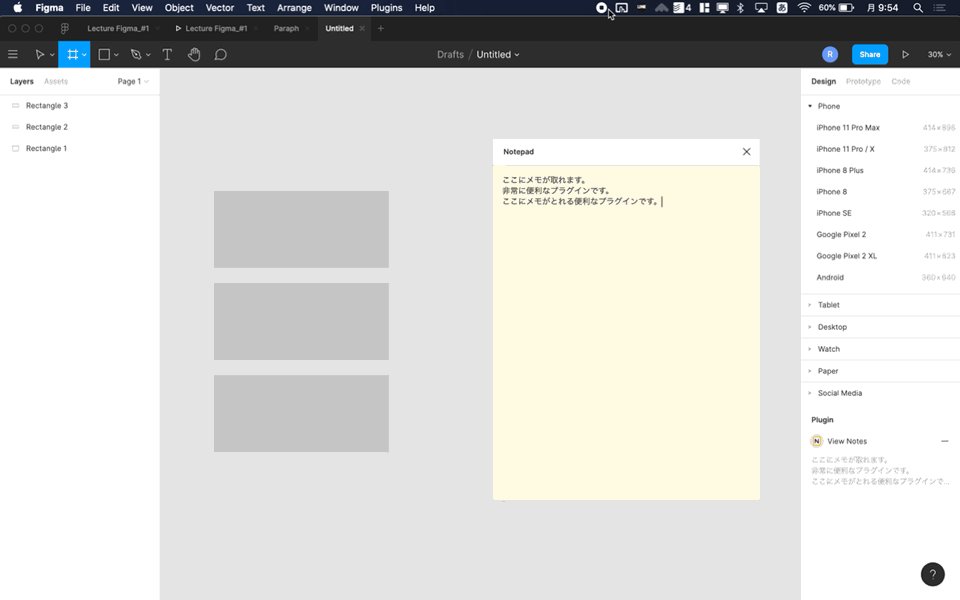
05. Notepad
Figmaのデータ上にメモを残せるプラグイン。一見すると、別ウィンドウでメモ帳をひらけばいいのでは?と思う方もいると思うが、Figmaの各ファイルに紐づけられるメモ帳はすごく便利である。GoogleDriveへのリンクを貼ったり、後から差し替える本番テキストをいったんメモに置いておく。などといった様々な使い方ができる。
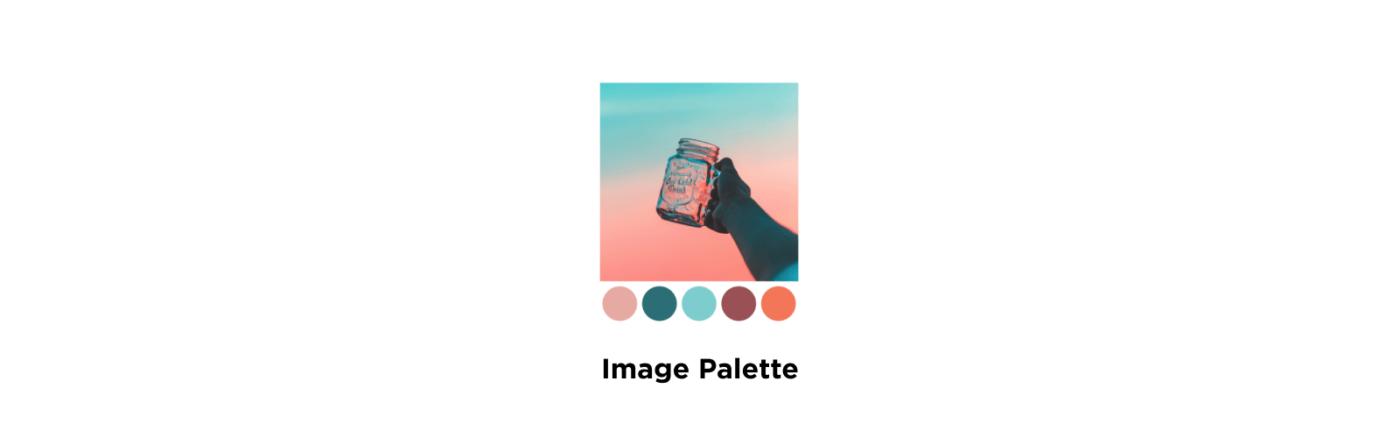
06. Image Palette
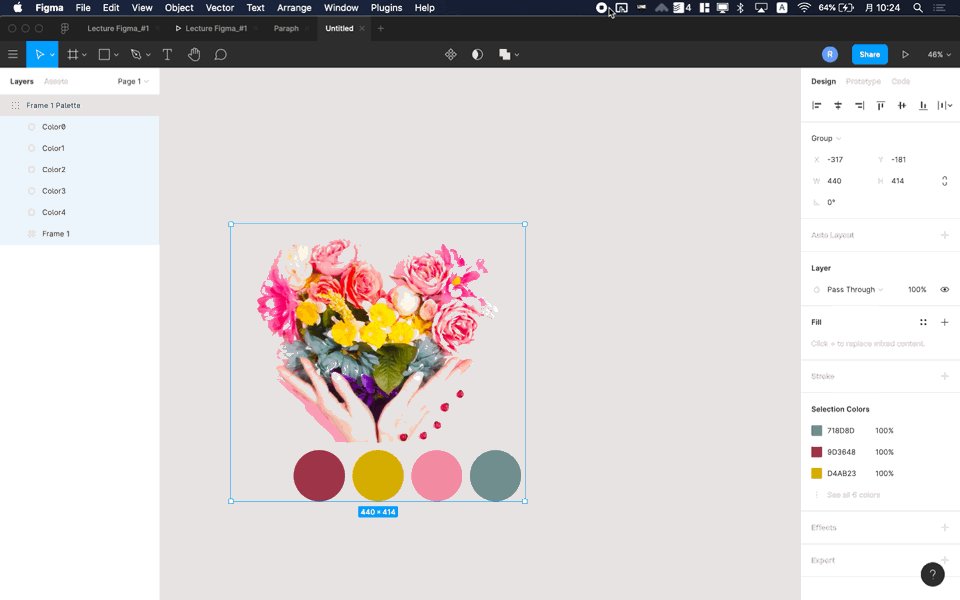
写真からカラーパレットを生成してくれるプラグイン。「この色素敵だな」と思ったら、このプラグインを使用してカラーを抽出し、自分のデザインに反映してみると自ずと綺麗な配色のデザインになること間違いなし。
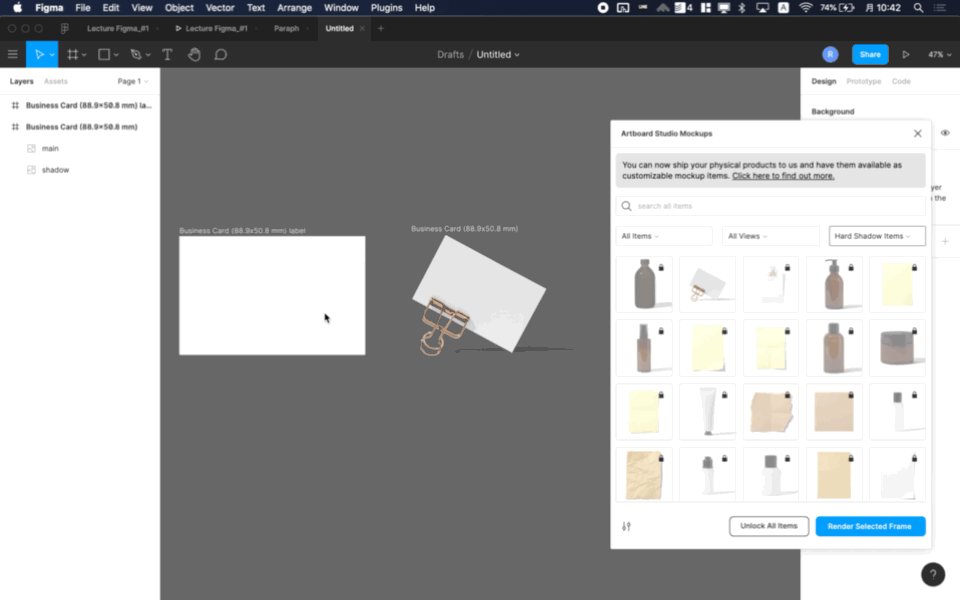
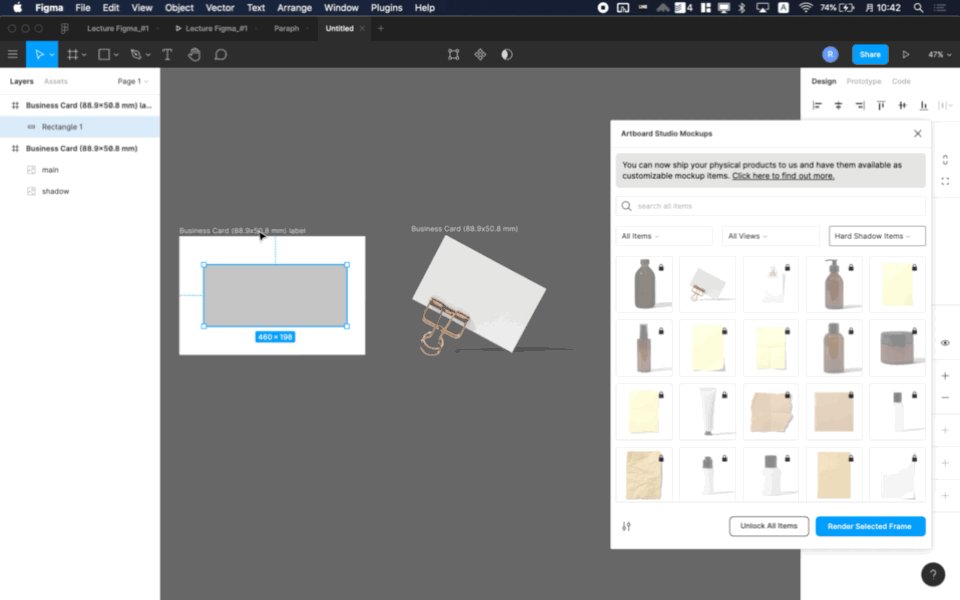
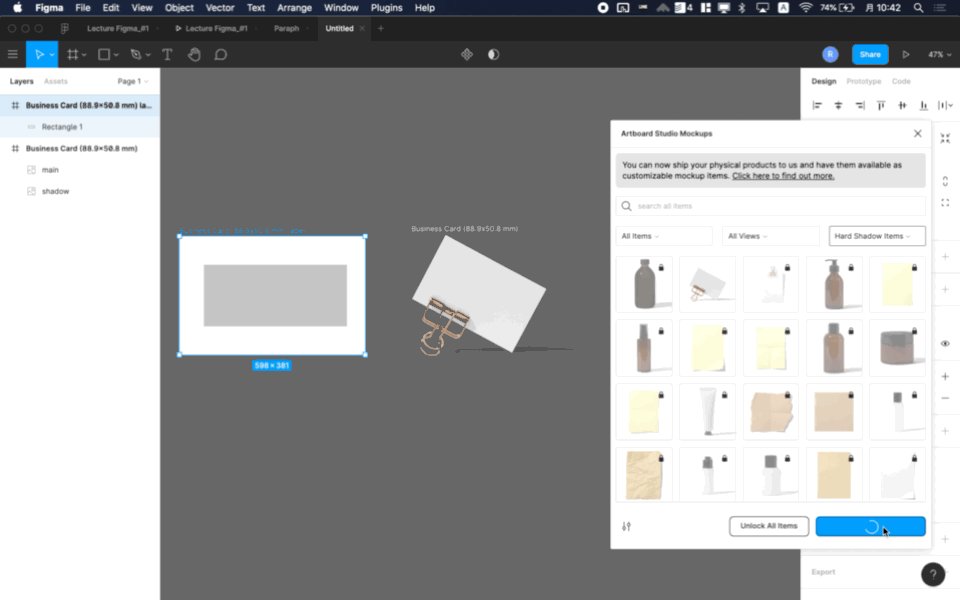
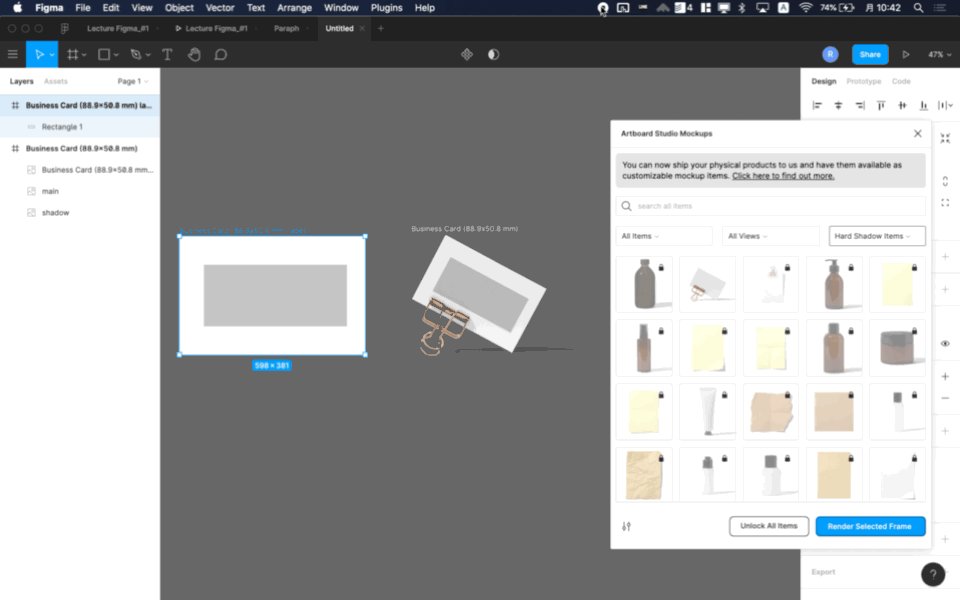
07. Artboard Studio Mockups
高品質なモックアップが、一部無料で利用可能なプラグイン。会員登録が必須だが、Photoshopで作れるようなビルボード広告のモックや、名刺のモックアップ、スマホやPCのモックアップといった様々なものが利用可能。
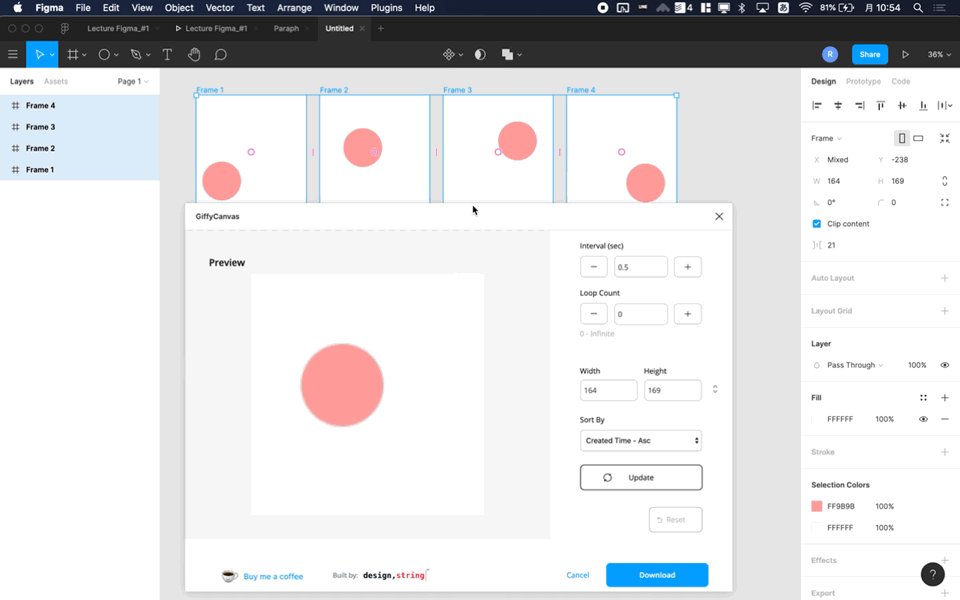
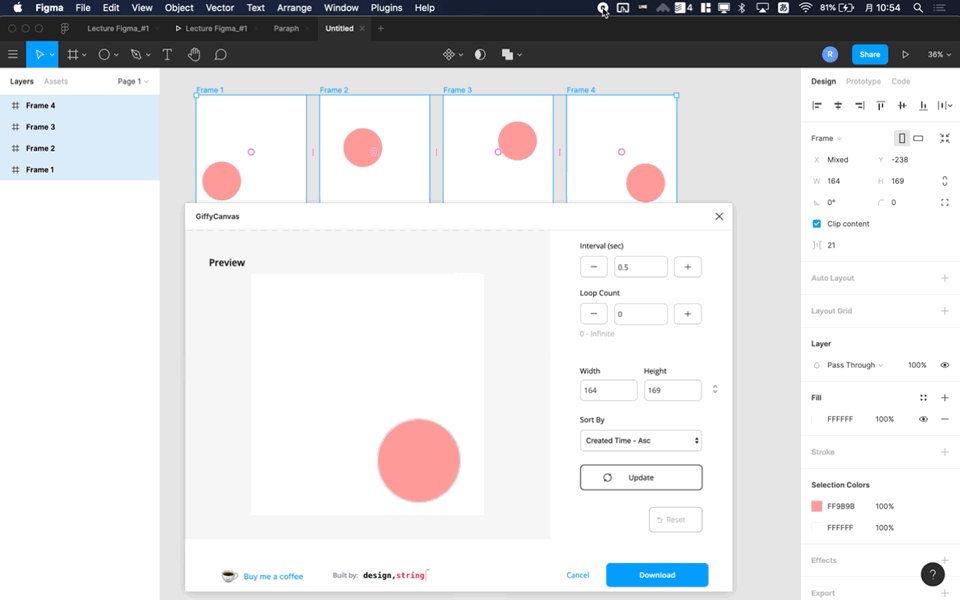
08. GiffyCanvas
Figma上でアートボードにしたものをつなげ、簡単にGIFを作成することができるプラグイン。簡単な素材なら、コマ割りにしたアートボードを複数作れば誰でも簡単にGIFを作ることができるので、素材作りにもオススメのプラグインとなっている。
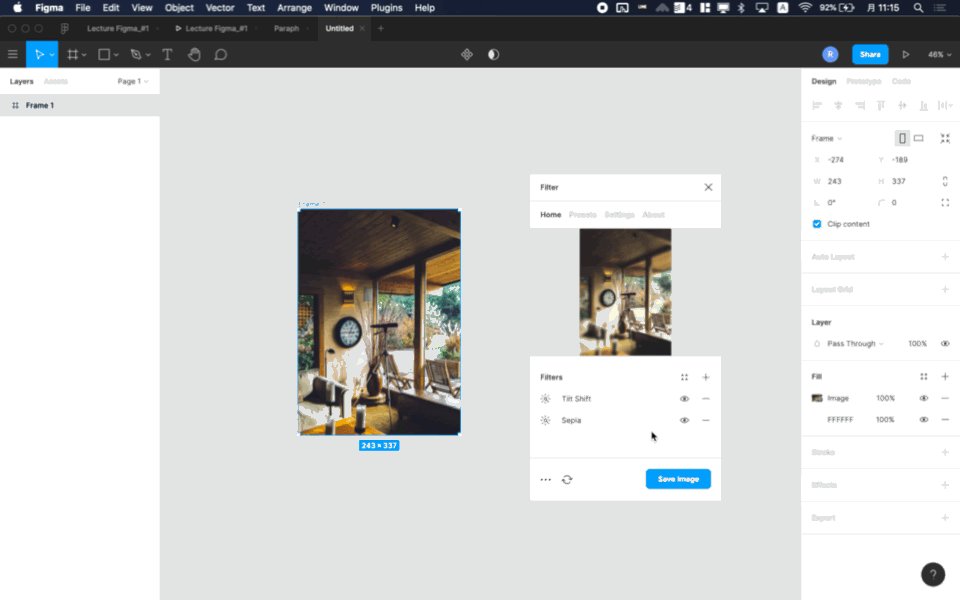
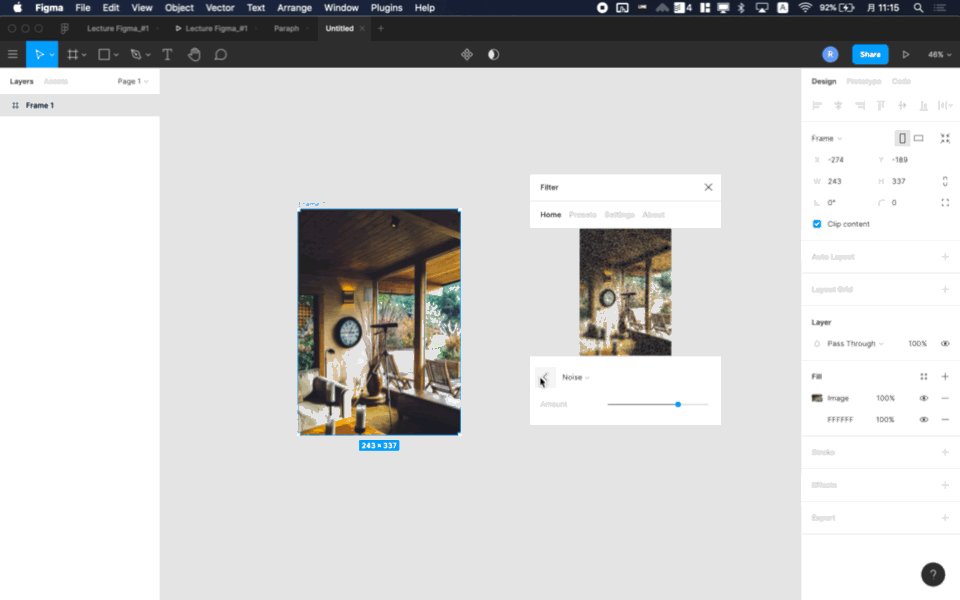
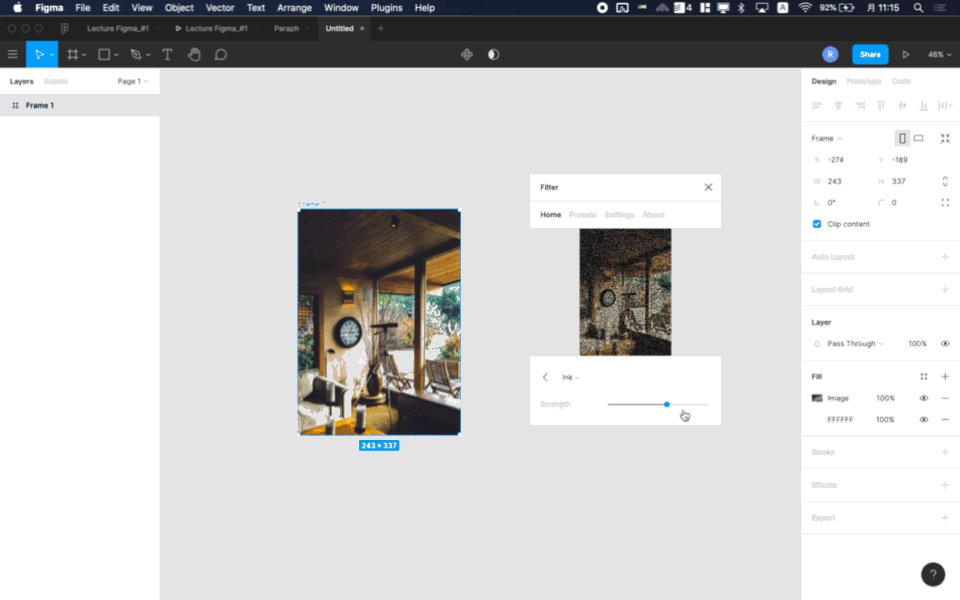
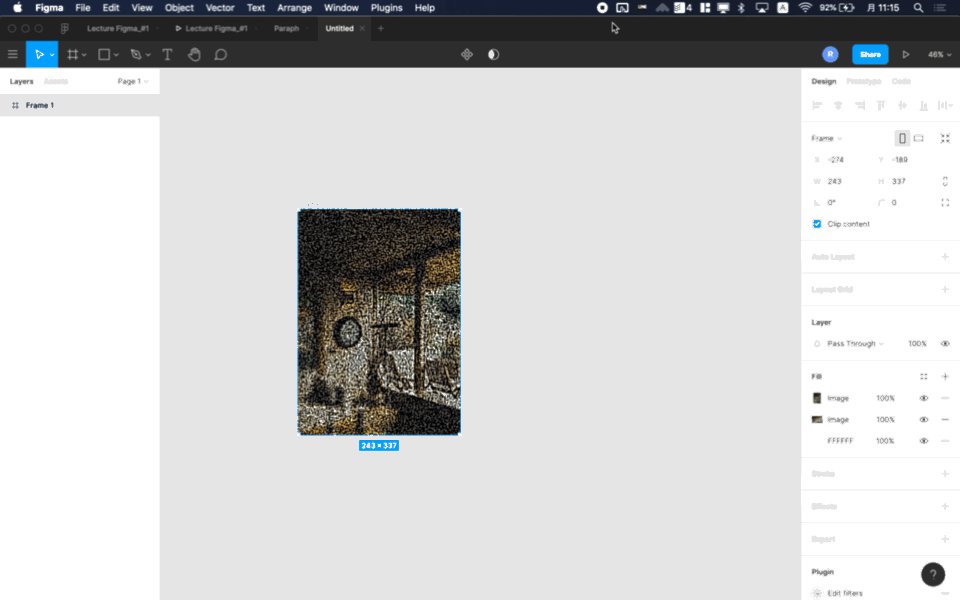
09. Filter
Figmaでも、写真に対してインスタのような簡単なフィルターをかけることができるようになるプラグイン。デフォルト機能ではドロップシャドーやぼかしなどエフェクトはかけれるが、Filterを使用するとモザイク処理やノイズをかけたりと、よりPhotoshopに近いようなエフェクトが利用可能になる。インストール必須のプラグインだ。
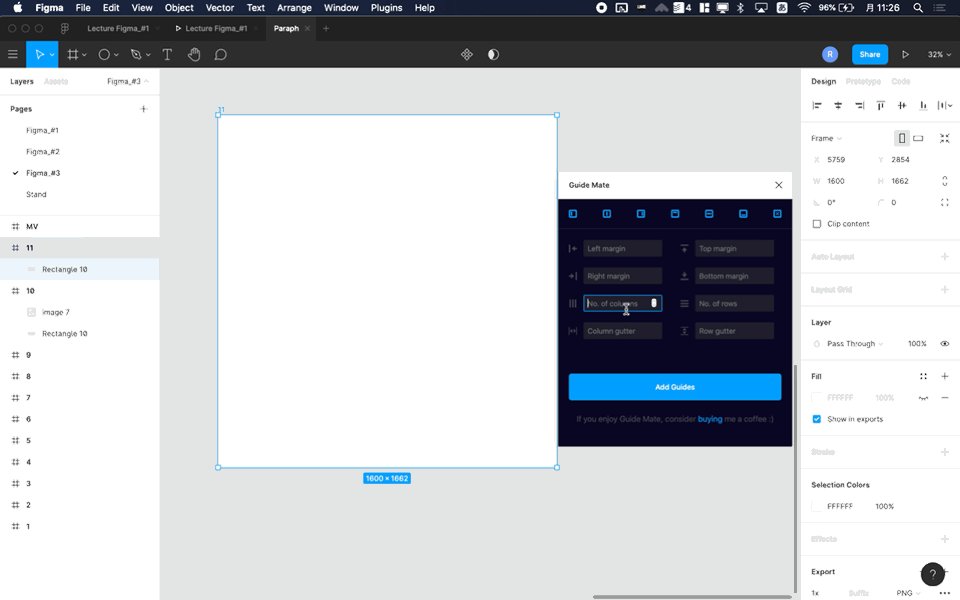
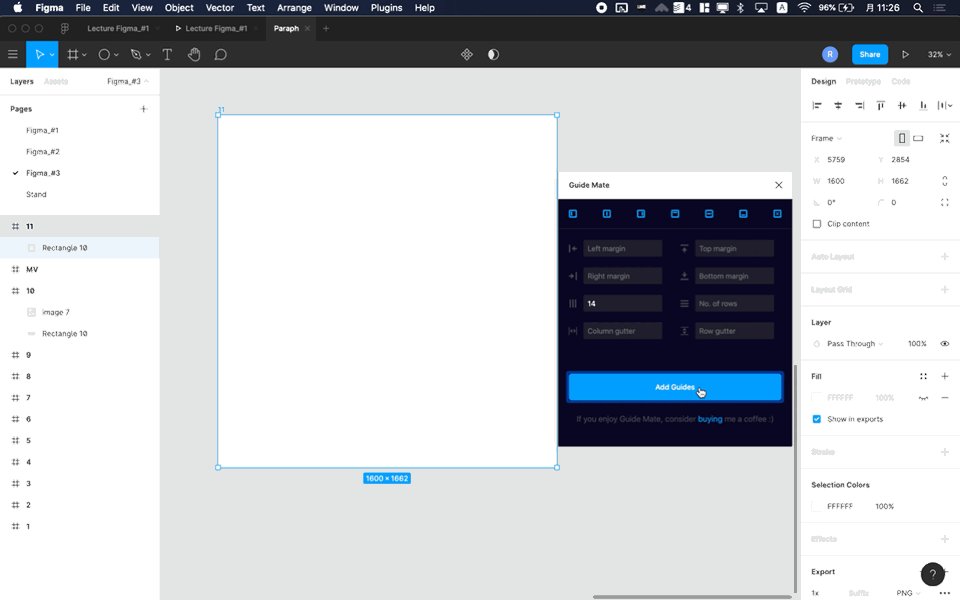
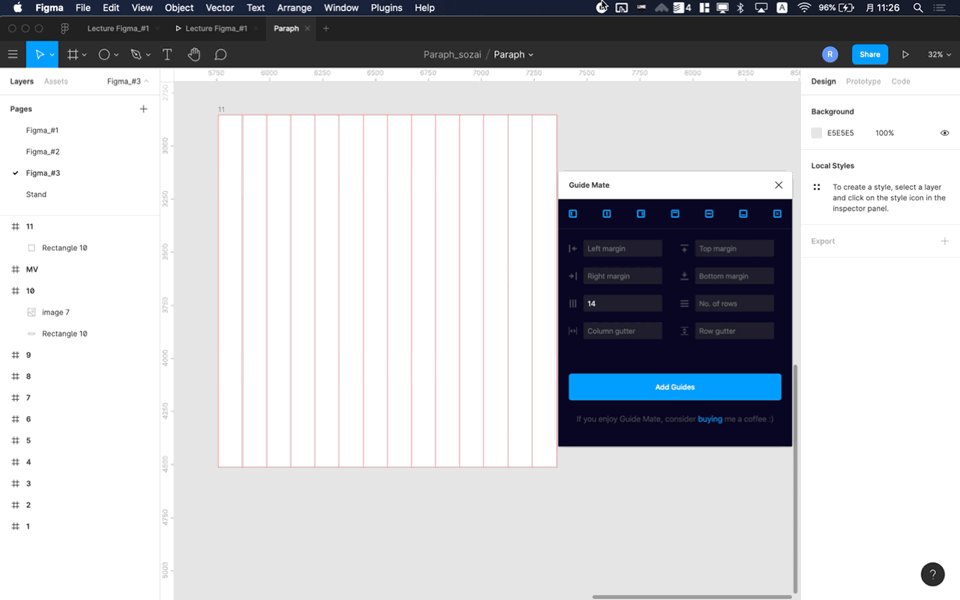
10. Guide Mate
いっぱつで意図したガイドを生成することができる便利なプラグイン。センターのガイドやカラム数、ガターの幅など細かく指定できるので便利。Figmaにはレイアウトグリッドという機能があるが一部のMacではGPUの相性のせいでレイアウトグリッドがうまく表示されないバグがある。そういう方にはぜひインストールをオススメしたいプラグインだ。
以上が私が実際にワークフローにおいて愛用している必須のプラグインの紹介となる。ぜひ気になったプラグインはインストールして使ってみて欲しい。今後新たに面白いプラグインや便利なものが出てきたら追記で紹介予定だ。
コメント ( 0 )
トラックバックは利用できません。




























この記事へのコメントはありません。